onebrowncow
Member-
Posts
119 -
Joined
-
Last visited
Everything posted by onebrowncow
-
@bsmither you are correct, updating the API in the Stripe dashboard does make a difference. However many of the available fields in the stripe reports are not populated with data from Cubecart. Of those that would be most useful are the customer_name headed column. The customer name does appear in the dashboard but not in any of the downloadable reports, and the Cubecart invoice number which did appear if using the previous plugin, but not in the latest 3.0.7 version, I think this information should now appear under the invoice_id column
-
Just noticed on our monthly Stripe report from Stripe that the field for description which is normally populated with the 'order for payment number' followed by the actual customer order number is now completely blank after updating the plugin to version 3.0.8 Wondered if anyone else has seen the same issue after updating before I report it as a bug. Thanks
-
I've pushed on with the development of a site on 6.4.1 but now taken the decision to give up. Regardless of what I do including manually inputting my SEO url, when I come back to the site the following day it has added back in the first level category to every product url duplicating that category in the SEO url, if a sub category is also used that is often duplicated too. I can't figure out if it is a bug or my VDS settings but it's too frustrating to continue with at this time.
-
That might be a better way to word it. It seems to have been stable overnight and any SEO paths I have manually input on the product page search engine tab seem to be ok but products I haven't edited yet have paths like this example: https://www.domain.com/home-and-interior/home-and-interior/candles-and-room-fragrance/home-and-interior/candles-and-room-fragrance/lily-flame-candles/spring-time-scented-candle-by-lily-flame the correct path should be: https://www.domain.com/home-and-interior/candles-and-room-fragrance/lily-flame-candles/spring-time-scented-candle-by-lily-flame
-
Just upgraded a CC6 store to version 6.4.1 but I'm getting some weird automatically generated SEO URLs with it adding sub categories multiple times to products formatted like this https://www.domain.com/category-2/category-2/sub-cat-1/sub-cat-1/product sometimes it will add the same category or sub category multiple times. Store settings for SEO are: Add category to product URL path? Top level and all sub categories Add subcategories to category URL path? Yes SEO URL Extension None (recommended) running on PHP5.6 I just can't figure out what is causing it to continually add to the SEO URL or if it is just because of the old version of php I'm running CC6 on and that php7 or higher is required for this new SEO feature to work correctly. Thanks in advance
-
If you are running V4 currently and using the built in SagePay Form gateway which uses the V2 protocol, then we have a gateway module that uses the Server InFrame integration method and is fully V3 compliant. Ian Yes, I'm aware of the mod Ian, you installed it, but we never managed to get it working without breaking out of frame or returning an error so we gave up on it and changed direction with our development and decided to try a move to CC6 The SagePay Server InFrame payment gateway module for V4 has been working perfectly for a while now (as with most things there were a few teething issues when you tried it) and it is installed and working on quite a number of sites. However, the move to V6 has got to be the best way forward for everyone ! Ian Many thanks to Ian at Havenswift-Hosting who has assisted me to resolve my particular issue with the inFrame mod. I can report that thanks to his continuing help the problem I was encountering has been fully resolved and subject to a few final tweeks we will be using his iframe Sagepay mod shortly.
-

Foundation Template Navigation Bar
onebrowncow replied to Atechstl's topic in Customising Look & Feel
Regarding removing the horizontal categories bar you would need to customise the main.php template. Doing so requires a full understanding of how the Foundation grid works and would require that the following code was retained somewhere within your new grid. <div class="row"> <div class="the foundation classes entered here would change depending on changes made"> {include file='templates/box.navigation.php'} </div> </div>In the location from where you removed this in main.php you could, for example, insert a link to a custom smarty template for a new documents only navigation bar Whatever you do to change the layout of the main.php template you must retain the code include file='templates/box.navigation.php' otherwise your category navigation won't appear. My best advice for anyone looking to make major skin changes to CC6 is to learn and understand how Foundation works first and then move forward. All the documentation for Foundation is available online. -

Foundation Template Navigation Bar
onebrowncow replied to Atechstl's topic in Customising Look & Feel
I haven't seen how the Semperfi navigation uses foundation but it should automatically disappear and become a mobile friendly menu below a certain screen size and I would be very surprised if they haven't worked this in to their mod. In fact I've just visited their demo store and their vertical navigation mod does just that, on a small screen or mobile device the navigation disappears and becomes a horizontal menu displaying the catergories which is exactly how responsive design should work when using foundation -
Just been doing some testing on GTMetrix and noticed that the waterfall chart is returning a 406 for GET jquery.cookie.min.js and the response is: <!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN"> <html><head> <title>406 Not Acceptable</title> </head><body> <h1>Not Acceptable</h1> <p>An appropriate representation of the requested resource /skins/foundation/js/vendor/jquery.cookie .min.js could not be found on this server.</p> <p>Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.</p> </body></html>Clearly the js file is on the server, I've checked! This is happening with the default Foundation skin so it is not my custom skin that is causing the error and alternatively disabling the EU cookie control makes no difference. Standard response or bug?
-

Upgrade from 4 to 6 without the Image Folder
onebrowncow replied to onebrowncow's topic in Install & Upgrade Support
Thanks for the info Ian. Our host is usually very helpful so it had crossed my mind to ask for a temporary increase in resources to accommodate the upgrade. I think I will drop them a line. -

Upgrade from 4 to 6 without the Image Folder
onebrowncow posted a topic in Install & Upgrade Support
Will the upgrade process run as normal from V4 to V6.0.6 if the image folder exists but is empty? I would assume it would run fine, just no images would link to products or will I end up with a database full of dead product image link data? My reason for asking, we have a huge image folder and on a test run of an upgrade we timed-out (to be expected) thanks to the image folder. Also we use two different sized images on our current site, not a requirement for V6 so we are thinking of manually adding product images after the upgrade to spring clean our image folders. Or does anyone know how much or how to calculate how much server memory is needed to upgrade successfully with a large store with a huge image folder? -

Continue Shopping Button in View Basket
onebrowncow replied to onebrowncow's topic in Technical Help
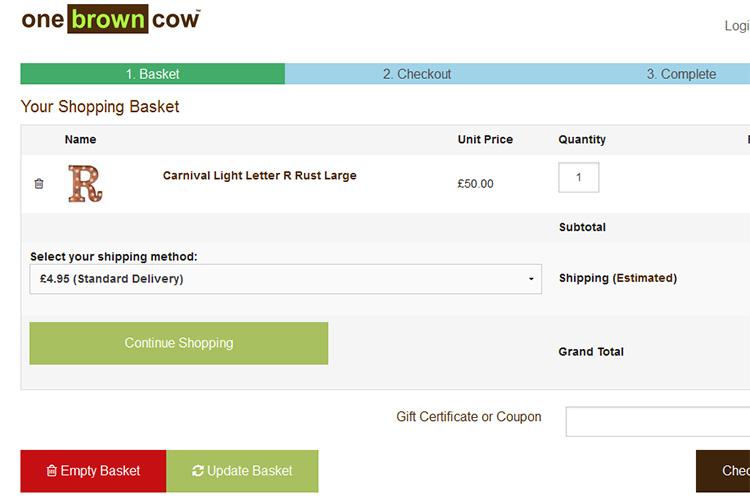
This small code hack will add a continue shopping button (or text in mobile view) to the basket view page after the customer has used the empty basket button. <!--content.checkout.php--> <!--near the bottom of this template find: --> {/if} {else} <h2>{$LANG.checkout.your_basket}</h2> <p class="thickpad-top">{$LANG.basket.basket_is_empty}</p> {/if} <!--add additional <div> content as shown below : --> {/if} {else} <h2>{$LANG.checkout.your_basket}</h2> <p class="thickpad-top">{$LANG.basket.basket_is_empty}</p> <div class="row"> <div class="button secondary small-3 columns show-for-medium-up"><a href="{$STORE_URL}" target="_self">Continue Shopping</a></div> <div class="small-12 columns show-for-small-only pad-bottom"><a href="{$STORE_URL}" target="_self"><i class="fa fa-arrow-circle-left"></i> Continue Shopping</a></div> </div> {/if}Seems to work fine but still testing. If anyone else fancies trying it and seeing if it breaks anything I'd appreciate the feedback -

Using Browser Back Button Returns Emptied Products to Basket
onebrowncow replied to onebrowncow's topic in Technical Help
started a new thread for a continue shopping button https://forums.cubecart.com/topic/50065-continue-shopping-button-in-view-basket/ -
Following on from comments from Dirty Butter in another thread I have added a very simple Continue Shopping button to the basket pages which appears alongside the grand total line in larger views and as a single bar across the screen in a mobile view. It just redirects back to the home page which is fine but if you proceed from index.php?_a=basket to index.php?_a=confirm and use the continue shopping link any data added in the customer information fields will be lost. So the solution I am after is a way of hiding the button on any pages other than the _a=basket page. I'm not great with php but is it possible to wrap the button div in an {if} {/if} statement using the _a=basket to identify the page you need the button to appear on and to control the pages on which the div would not appear on? The following code was added to content.checkout.medium-up.php (a slight variation added to content.checkout.php for the button to appear on the small screen) <div class="button secondary small-7 columns show-for-medium-up"><a href="{$STORE_URL}" target="_self"> Continue Shopping</a></div>
-

Using Browser Back Button Returns Emptied Products to Basket
onebrowncow replied to onebrowncow's topic in Technical Help
Yes in group testing this is something that has been pointed out, where do you go after emptying the basket? We are already giving consideration to the lack of anywhere to go from an empty cart. We have already added a home icon next the the hamburger icon in mobile view. Current thinking for desktop size Foundation favours a button which appears on the empty cart page saying continue shopping but this may be a permanent button which appears on all cart pages below empty and update as I don't think I have enough coding skills to make a button dynamically appear on the emptied cart page after it has been emptied. -

Using Browser Back Button Returns Emptied Products to Basket
onebrowncow replied to onebrowncow's topic in Technical Help
Will try this and report back on results although I suspect the payoff will be slower loading times and an increase in server requests -

Using Browser Back Button Returns Emptied Products to Basket
onebrowncow replied to onebrowncow's topic in Technical Help
This would be the response I would prefer from the browser with a modern e-commerce site, cart pages not cached, force a fetch and re-load after emptying the cart to avoid any confusion. This was raised as a point with one of my friends testing our development site and until now I'd never noticed that this can also occur with our current live store so maybe this should be suggested as a feature request rather than me implying it may be a bug -
CC6.0.6 After emptying the basket on the view cart or checkout pages using the browser back button in a browser can / will return emptied products to the mini basket. This occurs frequently in Firefox, occasionally in Chrome and in IE returns you to the previously full version of the view basket page! Surely these pages should not reload using a back button The more I test the basket the more problems I seem to encounter!
-

Mini Basket Not Automatically Updating in Mobile Mode
onebrowncow replied to onebrowncow's topic in Technical Help
Issue now posted on Github https://github.com/cubecart/v6/issues/675 -

Mini Basket Not Automatically Updating in Mobile Mode
onebrowncow replied to onebrowncow's topic in Technical Help
There's also a developer view in Google Chrome browser which renders by a device type choice. Find it in Chrome under view -> developer -> developer tools and when it opens a panel of code etc look for the little mobile phone icon across the top, just a small open rectangle next to the search magnifying glass. I agree with bsmiter. We are talking crossed paths. Regardless of the mini basket showing the view basket with the checkout button or without the checkout button showing the basket fails to accumulate an order until the browser is refreshed, after a refresh the basket seems to function correctly. My development site (still at the same location as in my show off post) has been running with me testing for a couple of days with the mini basket checkout button disabled and with the code modification posted above, and so far over multiple devices I have been unable to replicate the problem Dirty Butter says his customers are experiencing so to that end we really need more information on the actual devices the customers are experiencing the problem on. If this is a mobile skin issue the only other way we can deal with this is to actually target the device rather than the viewpoint. Just as an additional thought, I noticed that in many mobile views of carts the view basket icon will show that something has been added. Adding something to the basket and heading to the top of the page I would expect to see an indication that a product had been added to the basket without having to click the basket icon to see it and to that end I have modified my site to indicate an item in the cart without the customer having to enter view basket mode. -

Mini Basket Not Automatically Updating in Mobile Mode
onebrowncow replied to onebrowncow's topic in Technical Help
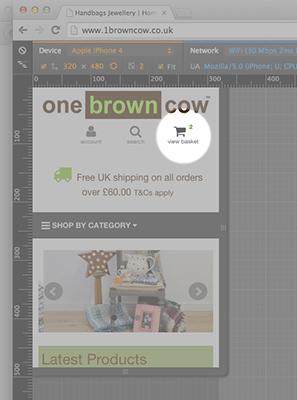
Trying this as a possible workaround which may be interesting to some anyway. Making the following changes to box.basket.php removes the need to toggle to view the basket in mobile view taking the mobile user direct to the basket page instead. <!-- box.basket.php --> <!-- replace: --> <div class="show-for-small-only"><a class="right-off-canvas-toggle button white tiny" href="#"> <i class="fa fa-shopping-cart fa-2x"></i></a></div> <!-- with: --> <div class="show-for-small-only"><a class="button white tiny" href=" {$STORE_URL}/index.php?_a=basket"> <i class="fa fa-shopping-cart fa-2x"></i></a></div> -
Anyone else encountered this one? When using CC6 on a mobile phone, in this case an iPhone (or in the mobile dimensions in Firefox developer tools) the toggled mini basket which appears top right does not auto increase products in the basket. If you add one product it shows the first product, if you add a second product it fails to show the added product. Large formats for tablet, laptop and desktop not affected, they seem to add products correct as each item is added. I can replicate this problem on the CC6 demo store http://demo.cubecart.com/cc6/ as well as my own development store.
-
Thanks for the insight bsmither I just wanted to be sure I hadn't missed something obvious before going down the editing route. Your help much appreciated.
-
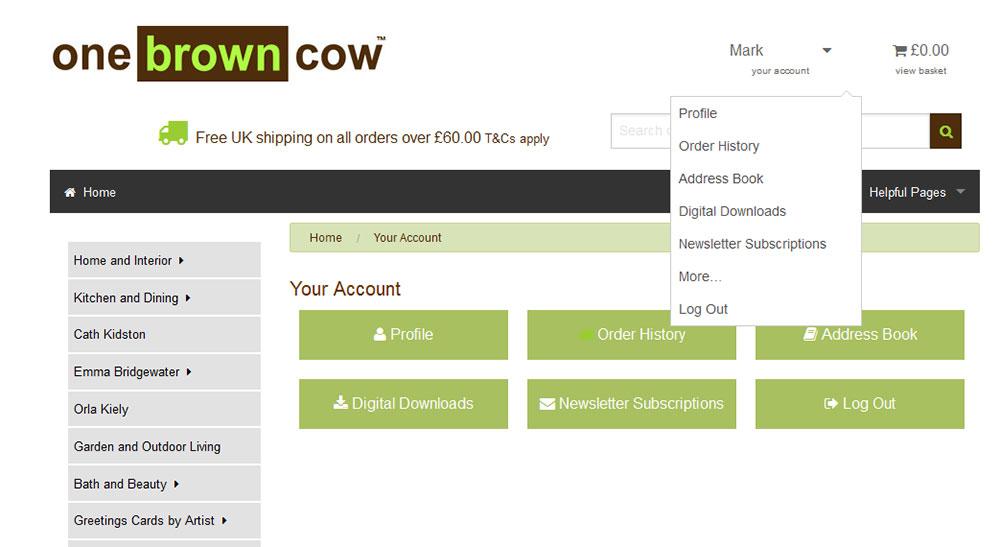
I have the fields for digital products in admin both set as blank entries and I've even tried entering a zero in these two fields but when a customer is signed in to their profile the digital downloads options are still showing in the drop down profile menu and on the customer profile page. Am I missing something that I need to tick somewhere in admin to stop these from showing as we don't offer a digital downloads or is this needed for the gift certificate option?