

Lastwolf
-
Posts
210 -
Joined
-
Last visited
-
Days Won
5
Posts posted by Lastwolf
-
-
This skin is pretty close to what I've been looking for, for a long time.
The settings page could do with making the link boxes editable.
Even default, it has some odd behaviour, the links have a black background with white text and then when you hoover over it, it's white text on a white background?
I mean it's easily customised but it's a bit wierd to change the header background color with out it.

Also with SSL enabled the lock icon is misaligned.

-
I can't figure out what's wrong with content.gateway.php template but it's not auto transferring.
-
Probably not, just trying to eliminate the obvious, from the error report your SSL is fine and stuff, it's just IPN postback
In the extension settings near the bottom there is
IPN URL (Optional):
Is that filled in wrong ?
Or more importantly does it match what is written in your Paypal profile.
Profile > Profile and Settings> My Selling Preferences > Website preferences
-
1.0.7 update seems to stop the ability to update Cubecart with payment transaction data.
-
When the customer returns to your shop from paypal it needs to be a https address as of June (I honestly thought it was always the case).
-
It's stretching them to fit the space as the height is fixed,
you'd be better off making the width fill the space.
-
my bad it's actually in cubecart.helpers.css, i took chrome's word for it.
-
If you make the change I listed, you can add as many as you like, works fine for me.
-
 1
1
-
-
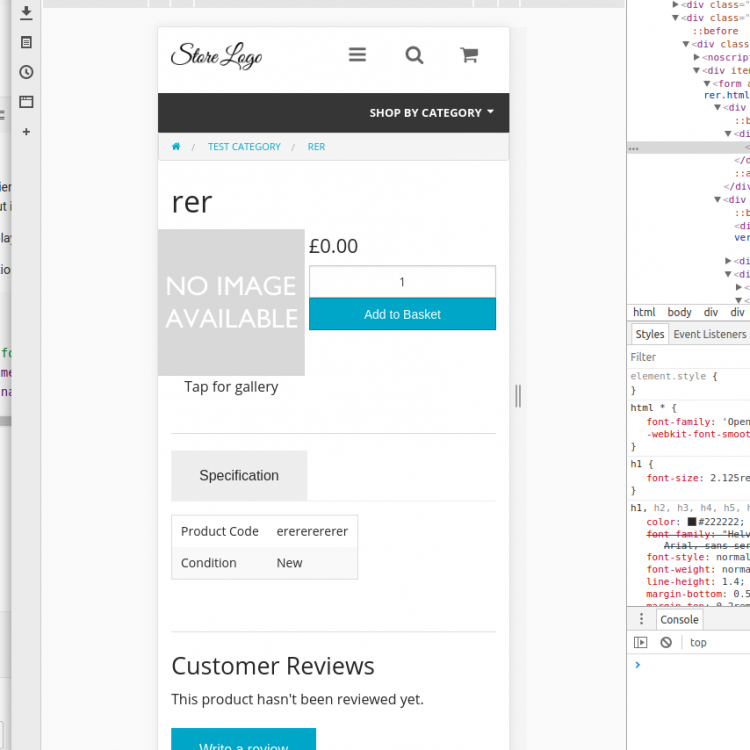
It's not a bug, it's designed that way.
I guess the idea is that mobile users would find it easier to edit quantity at the checkout, most larger retailers use this method (eg.Amazon), I'm not a super big fan of the feature, but it is efficient.
You can modify the skin to make it show, it kinda displays bad though.
in Foundation/templates/element.product.call_to_action.php
Line35 <div class="medium-2 columns show-for-medium-up"> <input type="text" name="quantity" value="1" maxlength="6" class="quantity required text-center"> <input type="hidden" name="add" value="{$PRODUCT.product_id}">
remove "show-for-medium-up".
-
Isn't paypal's big security review this month?
Is your SSL cert needing renewed recently?
-
In Foundation.css
.thickpad-top { padding-top: 1.25em; }make it 0em or padding: 0;
I'm not sure if it's used in other pages though, so maybe be careful with that, I haven't really come across it in my rebuild yet, but then again, I am on part 5 of 9billion.
-
 1
1
-
-
Yeah, I've started removing all the style elements from my foundation folder, just seems like it'll take forever just do it, but then again, I'll have to add it all back in later.
-
I'm trying to build a bootstrap skin from scratch cause I'm a idiot and don't know what I've let myself in for.
It'd be easier for me just to go from a barest minimum of pages, but it seems cube cart needs a set amount of files to even display as skin, there any no styling version of a skin folder?
-
I'm sure it's possible, I just nuked my foundation skin on my test site so I'll have to get back to you on that.
Edit: Nah, the foundation skin of cubecart is based on Foundation 4, sticky elements seem to be a 5 onwards thing. I tried to just "upgrade" to 6 but it seems they changed how everything works at some start cause that causes some massive error.
Seems like it would require alot of work to get foundation 6 to work, I'm not sure why though as the grid system isn't greatly changed at any rate.
... even later....
Yeah, I got it to stop throwing all the errors at me, will require quite a bit of reworking as they's changed how it all works.
I would consider it, but I decided for bootstrap instead as it vaguely makes more sense to me.
-
I lied, I figured it out.
In /foundation/templates/main.php
<div class="row"> <div class="small-12 columns small-collapse"> {include file='templates/box.navigation.php'} <div class="hide" id="val_lang_back">{$LANG.common.back}</div> </div> </div>
Make it
<div class="row row-mod"> <div class="small-12 columns small-collapse"> {include file='templates/box.navigation.php'} <div class="hide" id="val_lang_back">{$LANG.common.back}</div> </div> </div>
then go to foundation/css/foundation.css and add
.row-mod { max-width: none !important; }-
 1
1
-
-
It's in a container, I think you'd have to make the whole site full width.
-
I'm not sure what you need, there only the two options at default grid and list, grid is pretty close to a table.
-
the same thing would happen if they refreshed the page at certain segments of the checkout process, it creates multiple unpaid orders.
It's kind of the way the process is designed, I'm not sure there is a quick fix for it.
-
In /foundation/templates/content.category.php find the "<dd"
<dd class="active"><a href="#" class="grid_view"><i class="fa fa-th-large"></i></a></dd> <dd ><a href="#" class="list_view"><i class="fa fa-th-list"></i></a></dd>
change the, class="active" to whichever one you want, in this case grid view, making sure to remove it from list view.
Then in the same file, look for product_list_view and product_grid_view
and add hide to the one you don't want to use, again making sure to remove hide from the one we want to show, if we follow the example shown above, it'll look like this.
<div class="row product_list_view hide " > ... ... ... ... .. . . . <div class="product_grid_view">
-
a quick glance at those threads indicate it's in the works for a future version (before June?)
-
Great Plugin, now I don't have 700 odd microdata warnings in Google merchant, upsetting me all the time.
-
 1
1
-
-
Most of the skins available on the marketplace use Foundation as a base, so I imagine they all use a similar process, my own (a butchered version of clean skin) certainly does.
I'm sure it's possible to do, just would require skin modification.
-
Yeah, I don't know enough about hooks to help there (they baffle me) there aren't many hooks in the skin to begin with so even at best you'd have to add in your own hooks.
If it helps you aren't really messing with the code itself just moving it around

-
I don't think anyone has ever used it for me but I did move it around at somepoint.
In foundation/templates/content.product.php
Find in the code.
{if $SHARE} <hr> {foreach from=$SHARE item=html} {$html} {/foreach} {/if}
And then move it to wherever you need too.


Cinda - Multipurpose Cubecart Theme
in Extension Discussion
Posted · Edited by Lastwolf
Awesome, thanks for the quick turn around.
As of v1.3 - my fix hasn't been added in, just if people are having the same issues I was (might be server settings)
element.product.horizontal_gallery.php the following lines are <script src="{$ROOT_PATH}/skins/{$SKIN_FOLDER}/js/picturefill.min.js"></script> <script src="{$ROOT_PATH}/skins/{$SKIN_FOLDER}/js/lightgallery.js"></script> <script> this causes both scripts to not be found <script src="skins/{$SKIN_FOLDER}/js/picturefill.min.js"></script> <script src="skins/{$SKIN_FOLDER}/js/lightgallery.js"></script> <script>