bondimedical
Member-
Posts
177 -
Joined
-
Last visited
-
Days Won
1
Everything posted by bondimedical
-

To anyone who has installed CubeCart 6.0.6
bondimedical replied to bondimedical's topic in Install & Upgrade Support
Thanks but it appears Google has already indexed all your urls as https, I am most likely guessing because you had 6.0.5. I am looking for someone who has only just recently upgraded to 6.0.6 and preferably not used 6.0.5 -
If you have installed this version of CubeCart would you mind telling me your domain as I would like to look at how the new SSL only feature works?
-

Cubecart 6.0.5 - No SSL on sensitive pages
bondimedical replied to bondimedical's topic in Install & Upgrade Support
The HTTPS has negligible affect on SEO and slows down website's. In fact people changed their website back to HTTP because their bounce rates went up. What about disavow files, how will CubeCart update those? -

Cubecart 6.0.5 - No SSL on sensitive pages
bondimedical replied to bondimedical's topic in Install & Upgrade Support
Hello Al The URLs of all website's with CubeCart will now change from http://www.example.com/ to https://www.example.com/ meaning that all the steps I have outlined above and more need to be taken. The 301 redirect needs to be put in the htaccess file for the website so all URLs indexed in Google are directed to the https version. -

Cubecart 6.0.5 - No SSL on sensitive pages
bondimedical replied to bondimedical's topic in Install & Upgrade Support
Yes, but you are changing the URL of your website from http to htttps which means anybody who upgrades a CubeCart 5 store to CubeCart 6 will lose all their rankings. Just read up on Google how difficult it is to change an existing website from http to https. Here is a list for starters. SEO checklist to preserve your rankingsMake sure every element of your website uses HTTPS, including widgets, java script, CSS files, images and your content delivery network.Use 301 redirects to point all HTTP URLs to HTTPS. This is a no-brainer to most SEOs, but you'd be surprised how often a 302 (temporary) redirect finds its way to the homepage by accidentMake sure all canonical tags point to the HTTPS version of the URL.Use relative URLs whenever possible.Rewrite hard-coded internal links (as many as is possible) to point to HTTPS. This is superior to pointing to the HTTP version and relying on 301 redirects.Register the HTTPS version in both Google and Bing Webmaster Tools.Use the Fetch and Render function in Webmaster Tools to ensure Google can properly crawl and render your site.Update your sitemaps to reflect the new URLs. Submit the new sitemaps to Webmaster Tools. Leave your old (HTTP) sitemaps in place for 30 days so search engines can crawl and "process" your 301 redirects.Update your robots.txt file. Add your new sitemaps to the file. Make sure your robots.txt doesn't block any important pages.If necessary, update your analytics tracking code. Most modern Google Analytics tracking snippets already handle HTTPS, but older code may need a second look.Implement HTTP Strict Transport Security (HSTS). This response header tells user agents to only access HTTPS pages even when directed to an HTTP page. This eliminates redirects, speeds up response time, and provides extra security.If you have a disavow file, be sure to transfer over any disavowed URLs into a duplicate file in your new Webmaster Tools profile. This is a step in the wrong direction and I am asking you to please restore this or provide a means for people who still want to use it eg a plugin? -
I have noticed you cannot enable SSL only on sensitive pages in 6.0.5. Why was this decision made?
-
I like the idea how all the unused payment gateways, modules, skins etc have been removed in CubeCart 6. If I have skins or payment gateways etc on a CubeCart 5 store which I never use, is it safe to simply remove them?
-
I have noticed that for touch enabled devices like mobiles and tablets you can simply go through the slideshow by sliding with your fingers. However once you do this the slideshow stops. How do you make it automatically start again?
-
On my product pages I have images of different height and when you hover over the thumbnails, text and images start jumping everywhere. Is there a way to prevent this?
-

Admin images missing after upgrade
bondimedical replied to bondimedical's topic in Install & Upgrade Support
The fix for this is in the link below and the issue has been reported on GitHub https://github.com/cubecart/v6/issues/504 -
I have upgraded a CubeCart 5.2.14 store to CubeCart 6.0.2 and noticed that some images are now missing in the Admin. All the images in folders are still there but the individual .jpg .png etc images are not showing. I am guessing that it gets the images from the images/source folder and they are all still there. Why are the individual .jpg, .png not showing in the Admin?
-

Change color of side box headings
bondimedical replied to bondimedical's topic in Customising Look & Feel
Thanks for your help. You are very smart with CSS! -

Change color of side box headings
bondimedical replied to bondimedical's topic in Customising Look & Feel
I am finding that whatever changes I do to the side boxes, also occur on the latest products on the homepage because they are panels. How do I make it so only the side boxes are affected? -

Change color of side box headings
bondimedical replied to bondimedical's topic in Customising Look & Feel
Thanks. I would also like to fill the top part of these panels where the title is with a background colour, much like how top-bar is. How can I do that? -
I am trying to change the color of the side box headings, eg "Best Sellers" which appear to be using h3 tags. I have used the following css h3 { color: #024c6e; }h3 tags elsewhere in the site change color but the side boxes don't?
-
I would like to place a link in the footer of the Foundation mobile site which changes it to the Desktop version. I also would like to have it vice versa, ie a link in the footer of the Desktop version which goes to the mobile site. How can I do this?
-
What happened with this version? It jumped straight to 6.0.4?
-
How do I change the font size for h1 tags in foundation with css? There css says h3 font-size: 1.6875rem. What does that mean?
-

Foundation edit for mobile only
bondimedical replied to bondimedical's topic in Customising Look & Feel
Thanks for your help Brian but I found the answer here http://foundation.zurb.com/docs/components/grid.html If you use the following code the second div only drops for mobiles. <div class="row"> <div class="medium-2 columns">2 columns</div> <div class="medium-10 columns">10 columns</div> </div> <div class="row"> <div class="medium-3 columns">3 columns</div> <div class="medium-9 columns">9 columns</div> </div> -

Foundation edit for mobile only
bondimedical replied to bondimedical's topic in Customising Look & Feel
If I do that then it turns into one column for the desktop version to? -

Foundation edit for mobile only
bondimedical replied to bondimedical's topic in Customising Look & Feel
Thats what I did before and only lines which don't fit drop down and not the whole div. I have included before and after screenshots. How do I make the whole div drop? -

Foundation edit for mobile only
bondimedical replied to bondimedical's topic in Customising Look & Feel
Ok. Well I would like to try the first method then. I am not as good at css as you are so could you rewrite the code so that only the left div floats? -

Foundation edit for mobile only
bondimedical replied to bondimedical's topic in Customising Look & Feel
I am starting to get text jumping all over the place doing that. Is it possible to have a separate code for small only? -
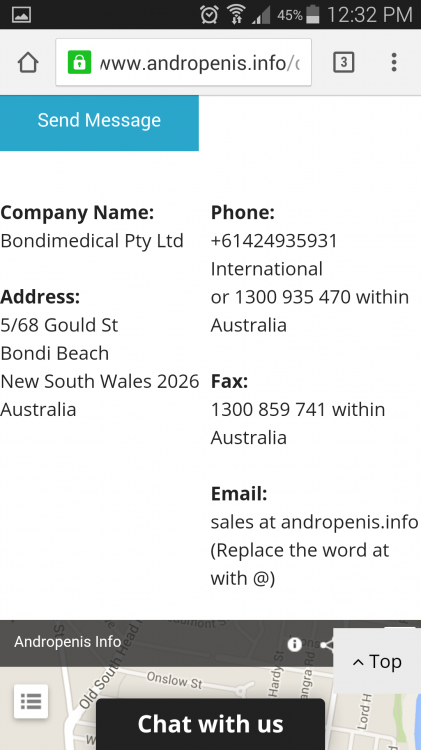
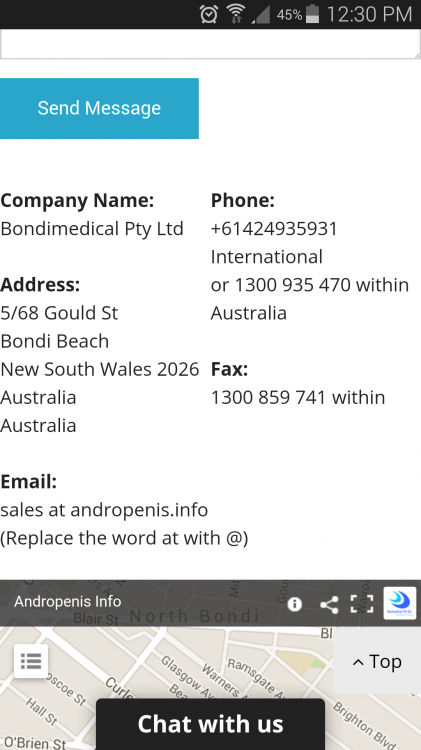
I have the following code on my Contact Us page to provide details to customers. <div style="width: 50%; float: left;"> <div> <strong>Company Name:</strong><br /> Bondimedical Pty Ltd</div> <br /> <div> <strong>Address:</strong><br /> 5/68 Gould St<br /> Bondi Beach<br /> New South Wales 2026<br /> Australia</div> </div> <div style="width: 50%; float: right;"> <div> <strong>Phone:</strong><br /> +61424935931 International<br /> or 1300 935 470 within Australia</div> <br /> <div> <strong>Fax:</strong><br /> 1300 859 741 within Australia</div> <br /> <div> <strong>Email:</strong><br /> sales at andropenis.info<br /> (Replace the word at with @)</div> </div>What I have noticed is that for medium or larger devices it appears fine. However for small devices it appears cramped with information overlapping and needs to be made as one column only. How can I do this?
-
Thank you for your help. I set the logo for Invoices and it appeared.