

MARIO AWNA
-
Posts
65 -
Joined
-
Last visited
-
Days Won
1
Posts posted by MARIO AWNA
-
-
Hi Al. Any update on this?
-
 1
1
-
-
On 5/21/2015 at 9:38 AM, havenswift-hosting said:
WordPress can integrate in two different ways with applications like CubeCart - either with CubeCart as the front end using WordPress for a blog, or as a front end CMS with CubeCart purely as the store (which is effectively what WooCommece does).
WooCommerce is a plugin written using the WordPress framework and can therefore use the WordPress active theme. You can get a similar setup by doing a little more work and we have done this for quite a few customers where we have developed a matching WordPress theme and CubeCart skin.
We are also in the middle of writing a CubeCart plugin that interfaces to the WordPress API to extract information such as blog posts, testimonials etc and display these within CubeCart - giving a completely integrated system.
if you are interested in seeing examples, then please let me know and they can be supplied
Thanks
Ian
Hi Ian. Please send example. I am very interested. Thank you
-
my PHP is 7.4, the max for this is only 7.3...would it work on my site?
-
ERROR: corrupt config.xml file
-
Hi all.
I am using stripe for a while now with no issue.
The only thing I am looking for is for the ability to have digital wallets to be executed during the payment.
E.g. instead of needing to input the credit card details- either google pay or apple pay would be triggered on mobile phone transactions.
Is this available now on the cubecart-stripe integration?
Thank you.
-
Hi Patrick. Is your skin based on foundation?
I have a few extension I like to have such as AJAX configurable search box, abandoned carts, also purchased...
Thanks
Mario
-
On 7/10/2015 at 10:06 PM, onebrowncow said:
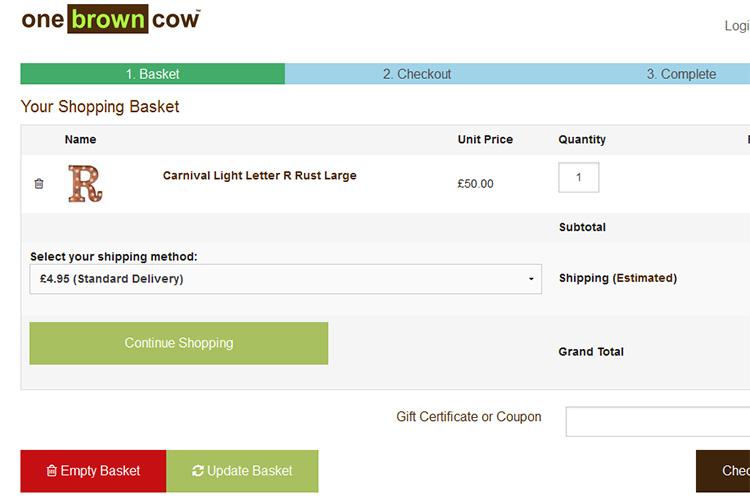
Following on from comments from Dirty Butter in another thread I have added a very simple Continue Shopping button to the basket pages which appears alongside the grand total line in larger views and as a single bar across the screen in a mobile view. It just redirects back to the home page which is fine but if you proceed from index.php?_a=basket to index.php?_a=confirm and use the continue shopping link any data added in the customer information fields will be lost.
So the solution I am after is a way of hiding the button on any pages other than the _a=basket page. I'm not great with php but is it possible to wrap the button div in an {if} {/if} statement using the _a=basket to identify the page you need the button to appear on and to control the pages on which the div would not appear on?
The following code was added to content.checkout.medium-up.php (a slight variation added to content.checkout.php for the button to appear on the small screen)
<div class="button secondary small-7 columns show-for-medium-up"><a href="{$STORE_URL}" target="_self"> Continue Shopping</a></div>
Hello. Can you tell me what codes should I use to achieve this look with the "CONTINUE SHOPPING"
- content.checkout.php
- content.checkout.medium-up.php
Thank you.
-
-
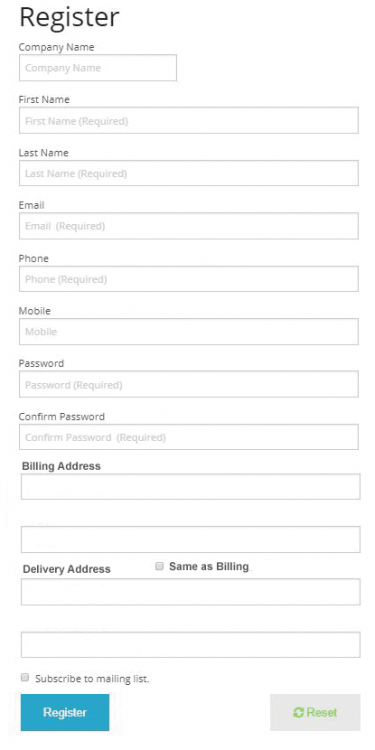
Hello guys. Would be good that when customers register, it will have an option to include the address (billing and shipping adress). Is there a way I could edit this page to have the form for adding addresses?
-
I want to put on the homepage or FAQ section.
-
Not on the product page Dirty Butter.
It will be a simple one which would go like:
Type your postcode
Type your estimated weight of the item you want to buy to get an estimate shipping fee.
Then click ESTIMATE SHIPPING.
-
Hello. There a number of times the customer would ask a freight question even without making an order. I only have Australia to ship and only one shipping module I.e. the All-in-one.
-
Hello. Is there an existing html code that can be used to extract the actual freight cost that will be computed by "all in one shipping" I.e. using customer postcode and weight?
I would like to add as a link so customer can get estimate before making an order.
Thanks
Regards
Goffrey
-
Hello. Would there be a possibility to have on cubecart a platform similar to Lazada or Amazon where there a number of sellers on one site?
Regards
Goffrey
-
Thank you so much
-
Hello, I have a working cubecart site and I am creating another one.
I want to use the same data inputted on the "ALL IN ONE SHIPPING". Is there a faster way of doing this?
Regards
Mario
-
Thank you guys.
-
I am getting this error when I am cloning a product. Please assist. Thanks.
/sources/settings#Extra/index.inc.php - not found. -
Hello Dirty Butter,
Thanks made changes on content.homepage.php
-
It appears that the developer of this skin has left. I purchased this before and is starting to use.
One question that I have is to how change the link on the slider/s.
See site: cupsrus.com.au
Thank you.
-
would anyone know if the SSL enable or disable function take effect immediately...
-
Hello. Digital product is deemed to be digital product. How to remove the shipping component?
-
harrisorganic...how did you do your free shipping regardless of product?
-




Choose Payment Method on CC 6.4.6
in Technical Help
Posted
The "CHOOSE PAYMENT OPTION" does not appear anymore. I just upgraded to CC 6.4.6
Please assist. thanks
I have Paypal, Stripe and Bank Transfer as 2 options.. They do not appear.