djcaseanova
Member-
Posts
365 -
Joined
-
Last visited
Everything posted by djcaseanova
-
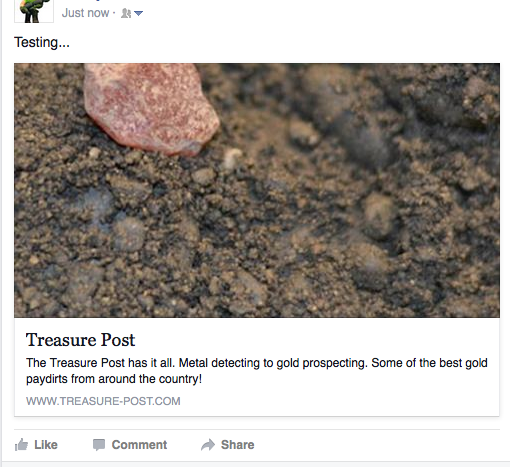
The problem is that when I am using the "Like" button for a product (any product) the post to Facebook is NOT formatted properly, nor does it give a proper image size, nor does it give any of the product information. The post shows part of a larger image, (even after the modifications you suggested), and it gives the store information and URL. This is what a product post is supposed to look like in most cases. This is also very similar to how WordPress plugins also look for products and blog posts. Attached is my post for BAD formatting to Facebook and a correct format that is commonly seen. Mine is the one for Treasure-Post.com The Treasure Post image is actually supposed to be for a product. If you need to see the product page here is the URL: http://www.treasure-post.com/store/alaskan-raw-1-lb-raw-gold-paydirt-p12-p29.html Quite honestly, the image itself isn't the most important thing, it's more about getting the product information present with the post instead of just the store. I want to be able to advertise the products individually and not the store as a whole. EDIT: I've added another example of a good post and here's the link for the actual product as well http://www.bhphotovideo.com/bnh/controller/home?O=&sku=1175626&gclid=CID1z__DjMoCFZY0aQodKZwAhA&Q=&ap=y&m=Y&is=REG&A=details
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
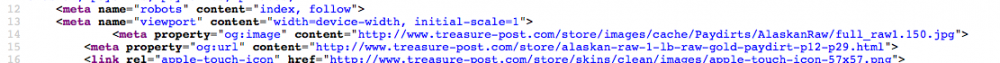
Nothing has changed. Have only done what is posted. This is my only project at the moment. HTML still reads the same meta information. See attached screenshot for the product's HTML page showing same META as previously posted. EDIT: The only things I have changed was the XML file and the MAIN.PHP file for product.facebook as seen:
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
I appreciate your help looking in to this. It's a great skin for sure!
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
I am using the Clean Skin, would it be a skin issue for some reason? I have not made any modifications to the coding for the skin.
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
You are correct, in the product HTML pages I do not see the {if $FBOG} tag, but it IS in the main.php file??? The Facebook plugin is also enabled. And on the product pages, the "Like" button does show up. However, when I click the "Like" button, it shows a blank textbox with my website domain at the bottom. It allows me to add the comments, but shows no images or information. When I click the submit button, it does post to my Facebook account (see facebook post images in previous posts).
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
Facebook Comments and Like button app is enabled in the store cart. I just attempted to clear cache in store and browser and tested again. Sorry, I must have missed something, I don't see where meta name was mentioned earlier??
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
I did both and tested. Unfortunately, no change, same issue upon testing.
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
Do I use the {$PRODUCT.facebook} in place of the {$PRODUCT.medium} for the {if $FBOG}? Thanks for your help this far!
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
You are correct, in main.php the skin is using the following {if $FBOG} <meta property="og:image" content="{$PRODUCT.medium}"> <meta property="og:url" content="{$VAL_SELF}"> {/if}
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
In the .xml file, this is the image tag information. The defined thumbnail size is 188, but the normal image max says 592. <images> <image reference="thumbnail" maximum="188" quality="100" default="noimage.png" /> <image reference="category" maximum="1200" quality="100" default="" /> <image reference="subcategory" maximum="188" quality="100" default="noimage.png" /> <image reference="gallery" maximum="188" quality="100" default="noimage.png" /> <image reference="normal" maximum="592" quality="100" default="noimage.png" /> <image reference="enlarge" maximum="800" quality="100" default="" /> <image reference="tiny" maximum="30" quality="100" default="noimage.png" /> <image reference="small" maximum="188" quality="100" default="noimage.png" /> <image reference="medium" maximum="592" quality="100" default="noimage.png" /> <image reference="large" maximum="800" quality="100" default="" /> </images>
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
Tried the Facebook Social, the META statements are as follows for the html page of the product: <meta property="og:image" content="http://www.treasure-post.com/store/images/cache/Paydirts/AlaskanRaw/full_raw1.592.jpg"> <meta property="og:url" content="http://www.treasure-post.com/store/alaskan-raw-1-lb-raw-gold-paydirt-p12-p29.html"> When posting to Facebook, the image itself is oversized, the facebook title is for the store, and there is no product information. See attached. It looks as though it's just an advertisement for the actual store and not a product. This was created using the Facebook comments and like buttons app in marketplace.
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
I am not a programmer so I don't know if this is what you are looking for. It says something about OpenGraphs? http://stackoverflow.com/questions/12534774/correct-html-code-for-facebook-status-posts https://developers.facebook.com/docs/sharing/opengraph
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
That's kind of the work around I have been dabbling with. Just wanted to make sure I wasn't missing a plugin or setting somewhere for shipping. Thanks!
-

Clean Skin - Add Ratings in grid view?
djcaseanova replied to djcaseanova's topic in Customising Look & Feel
Submitted. Thanks -
I wanted to chime in and see if you've resolved this issue? I just recently started dabbling with Facebook posts and mine doesn't even show the product I am trying to share. It shows the store logo and store name/information, not the product. So, I am thinking that this is not necessarily a Facebook issue and rather a CC issue. I have had no problems posting YouTube pages, wordpress pages, etc. ever on Facebook. Even CSS/HTML pages work, but for whatever reason CC is my main culprit.
-
Thanks, I am looking in to that, but mine dont even show the product information or images at all. It only shows the store logo and the store name and description, not the actual items.
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
I am trying to configure one of my stores for both a Shipping option and Local pick up option for select items.... problem is that some items like furniture pieces are local only. Is there a way to pick a default shipping option per product item?? Or any way to set this up at all?
-
I am using the Clean skin now and I have the store setup for grid view. When I go to a category, I see everything is clean and nice, but I would like to add a row in each product grid that would display the product review/ratings (stars). The only time I see this is when you're on the actual product page. I think it would help drive more sales if people could glance at the grids and see how items are rated. Can someone help me figure this out? Appreciate any help!
-
When I copy a link to Facebook for a product, the thumbnail that shows up is my store logo and the information is also general site information and NOT related to the product. Can someone tell me what needs to be done so that I can post direct product links and have the information show up on Facebook? Also, the images that show up are not optimized for the posts, maybe there is a plugin for this? If there is, I have not come across one specifically solving this problem.
- 40 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-

Cart shows tax for customers until logged in
djcaseanova replied to djcaseanova's topic in Technical Help
It can wait. Thanks, glad to hear it's being addressed at the core. -
When adding items to the cart, it shows tax and calculates that tax until a customer is logged in. I only charge tax for people in my state. Is there a way to ONLY show tax for those in the state? This could throw a lot of guest customers off seeing a 'tax' charge in the cart before they log in. Thanks!
-

Store Landing Page or Portal vs. No landing page
djcaseanova replied to djcaseanova's topic in General Discussion
I wanted to see if it was ever a sales driver to not have a 'portal page' external from the store. I will look at the add on and see what it's about. Maybe something I can work with a little better. EDIT: Maybe I missed it, do you have the Marketplace add-on's name that you're referring to? -
So, I am back and forth. Originally I was going to have a forum and such setup with my store, however there was very minimal use of the forum and then it seemingly was having issues with MYSQL. Long story short, I am about to remove the forums. When the forums are gone, it will leave me with just the store. I had hopes and dreams of creating a website around the store so I created a landing page or portal on the root directory. This is good because it showed the options of where the user could go. However, with the forums removed, is it still a good idea to have a landing page? It would mean someone needs to click to access the store. I know clicks are important. For general discussion, do you peeps have landing pages or portals separate from your store homepage, or does your domain.com take visitors directly to your store? Inquiring minds want to know! Thanks!
-

Product Review "submit" button ADDS item to cart!!
djcaseanova replied to djcaseanova's topic in Technical Help
Found the input error. With that fixed, there is an alignment issue for the actual "Rating" lining up with the radio buttons. I don't want to bug you too much further on this issue, but I may be overlooking it in the code, is there a break somewhere I am not seeing that needs to be inserted to align them? -

Product Review "submit" button ADDS item to cart!!
djcaseanova replied to djcaseanova's topic in Technical Help
Checked into the server going away. This must be related to something the host was working on today. They claim it wouldn't cause any problems. I wonder if that's it. I have NOT seen it on my systems yet. However, I did get an error email from my forum the other day with this same error, but doesn't give me any causes. The replacement of code worked, now it's a formatting issue. The textbox for the email is incorrectly sized. I have compared the element.product_reviews.php to other skins and this is the only skin with the missing elements. I do not believe this is a cubecart fault... but the skins I checked against were bundled with Cubecart, so they may have been upgraded to match.