SemperFi
Member-
Posts
82 -
Joined
-
Last visited
-
Days Won
3
SemperFi last won the day on January 22 2016
SemperFi had the most liked content!
Profile Information
-
Gender
Male
Recent Profile Visitors
6,887 profile views
SemperFi's Achievements
Newbie (1/14)
7
Reputation
-
And a Frequently Asked Questions (FAQ) plugin to go with both of them
-
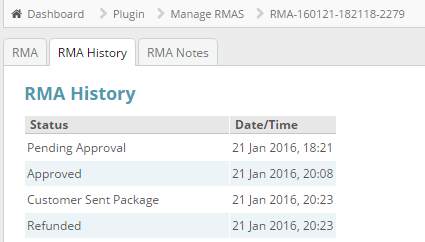
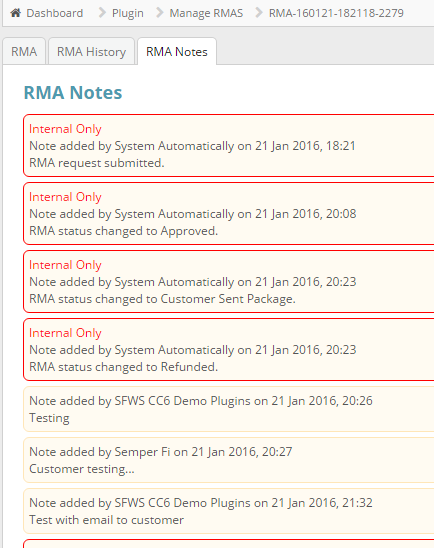
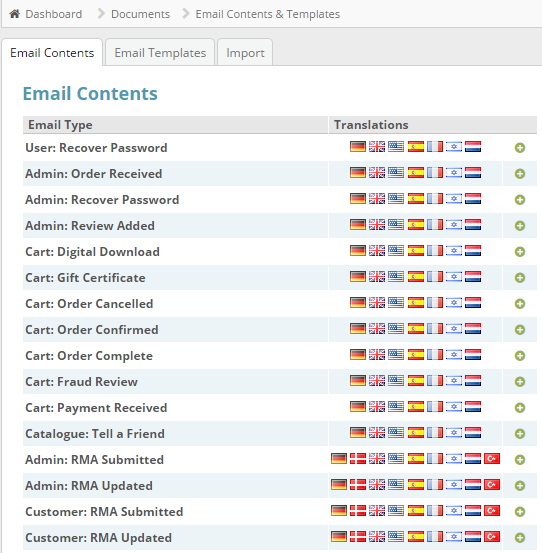
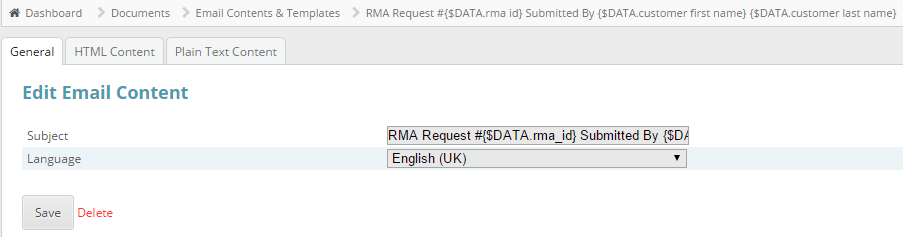
There is now a Help Desk plugin to compliment the RMA plugin.
-
SemperFi changed their profile photo
-
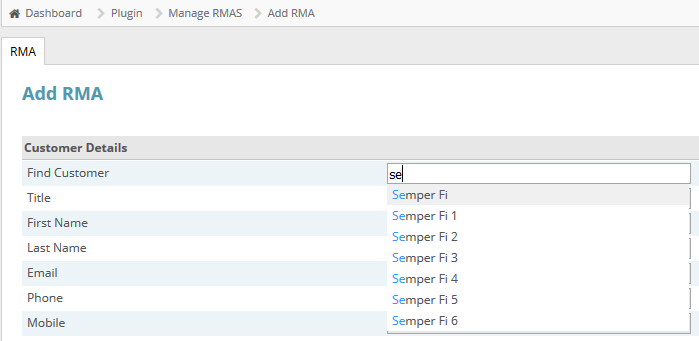
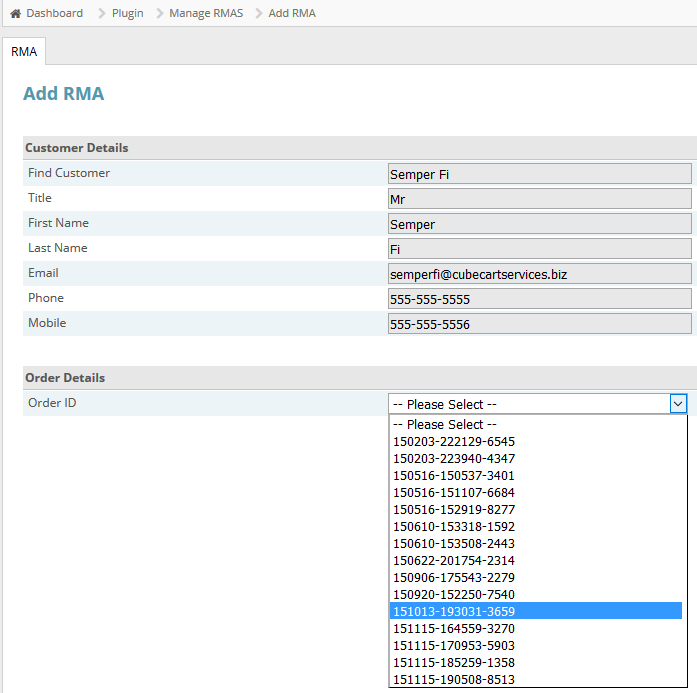
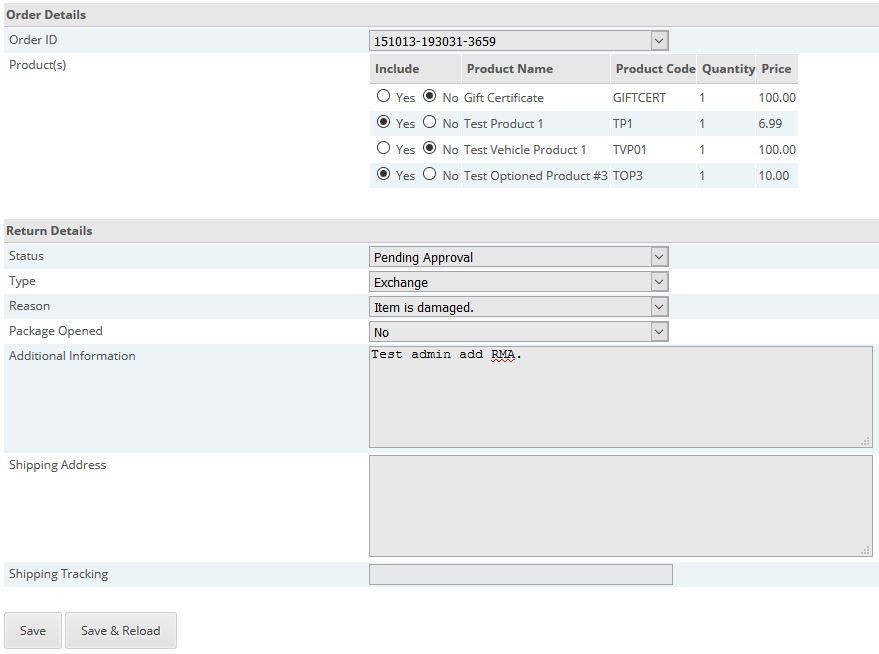
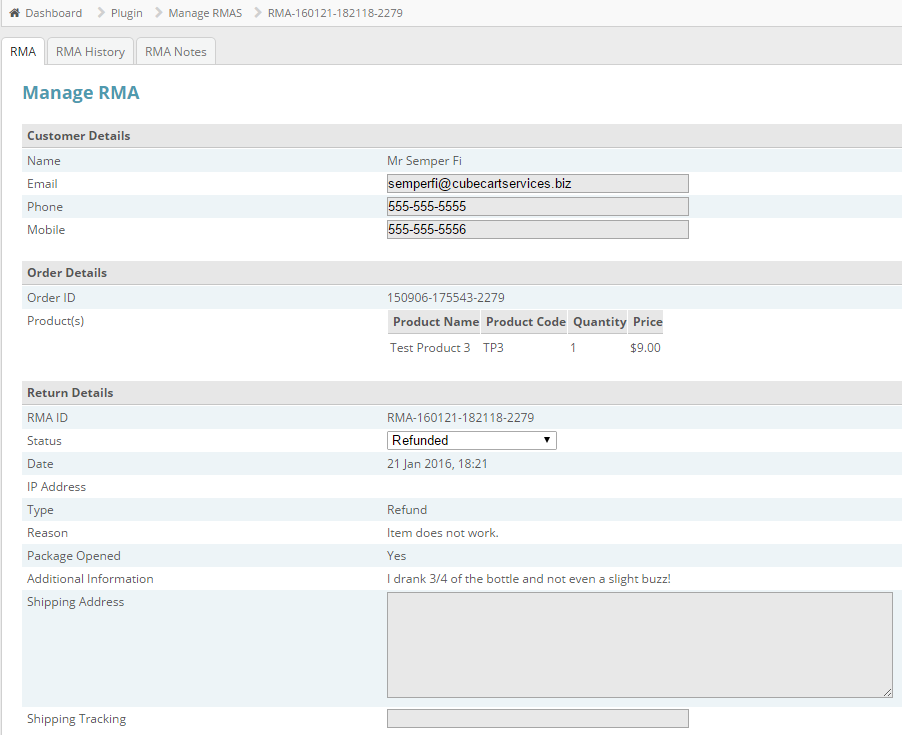
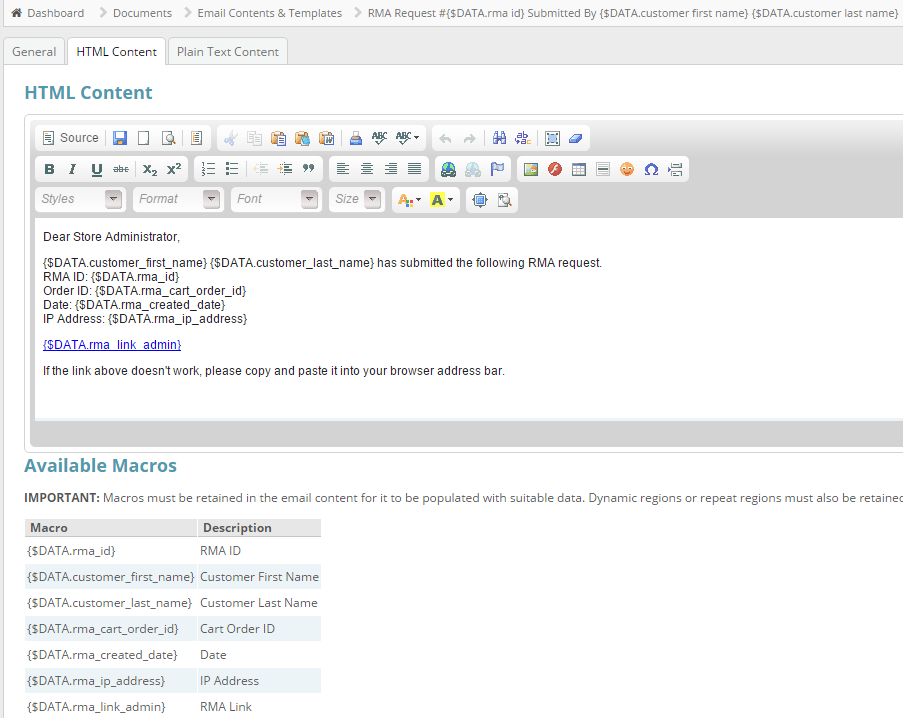
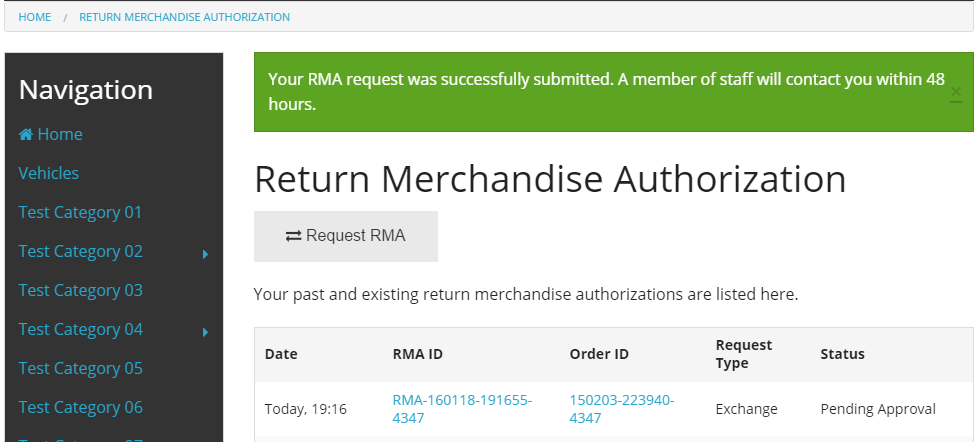
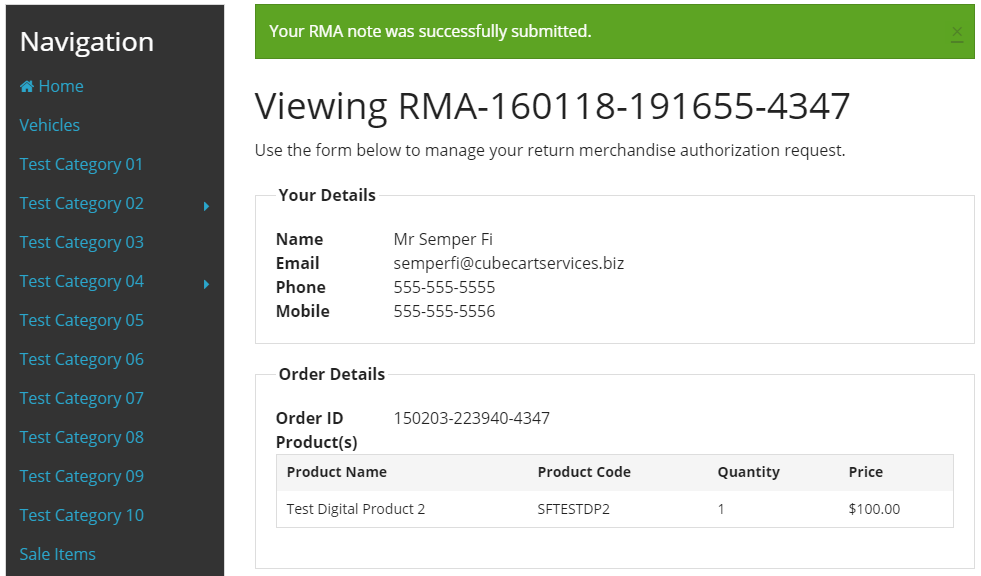
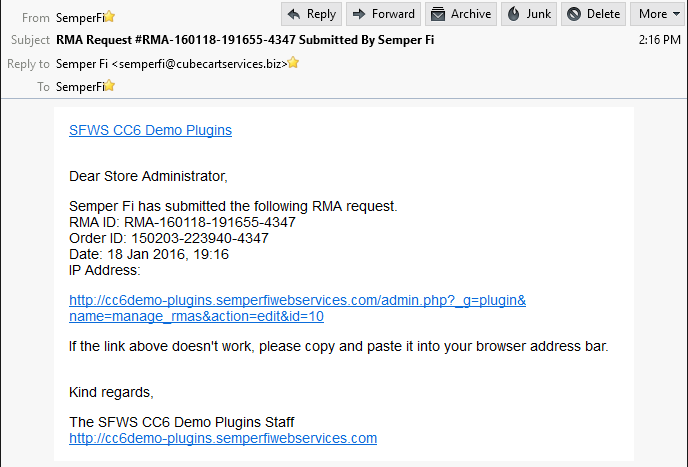
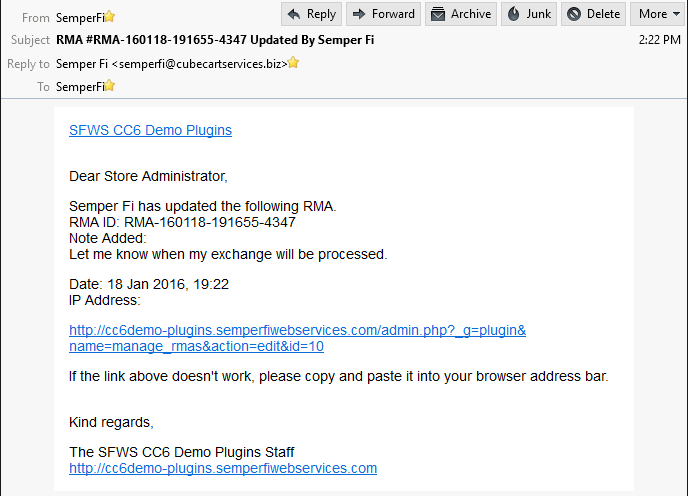
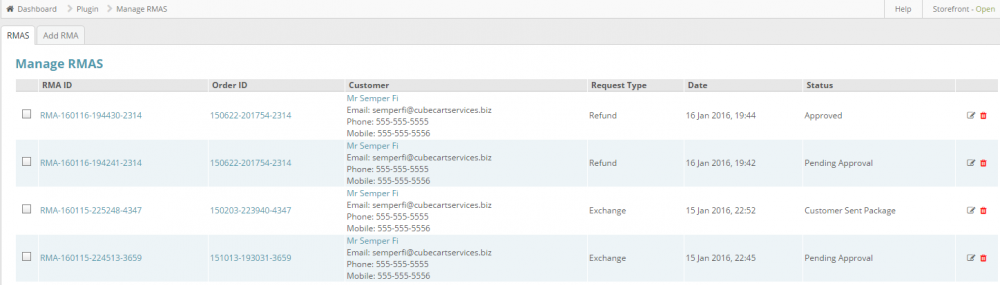
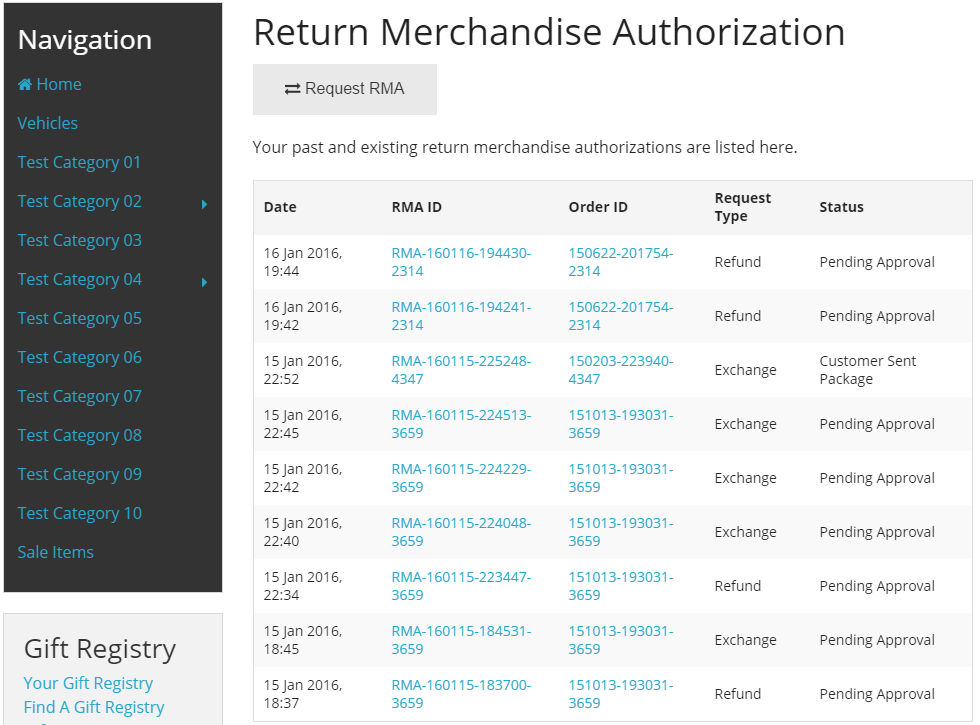
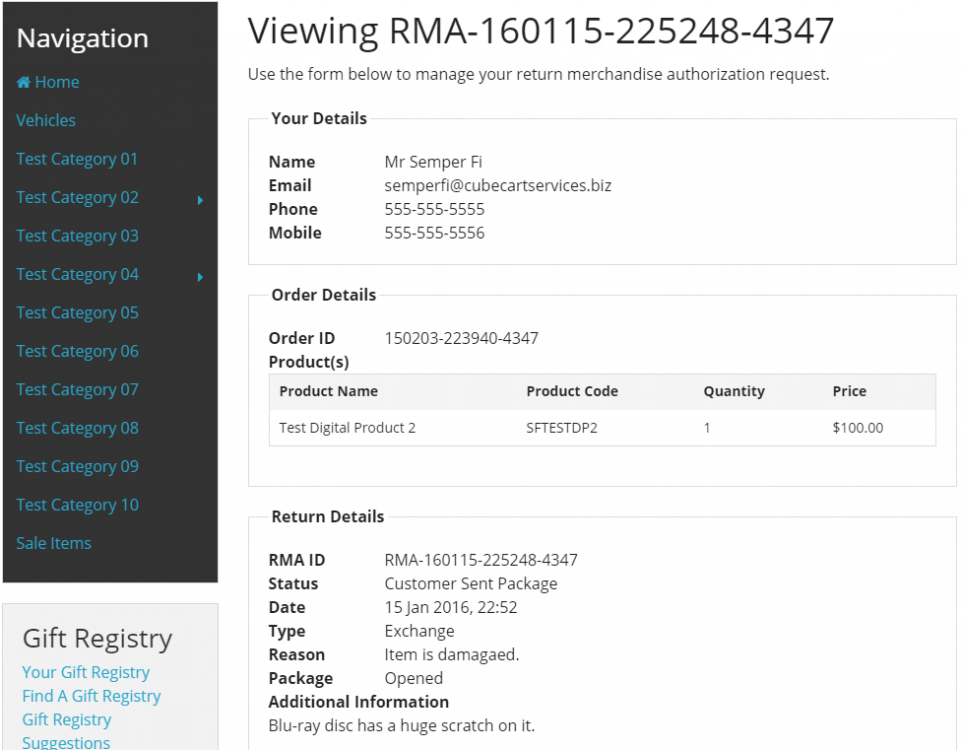
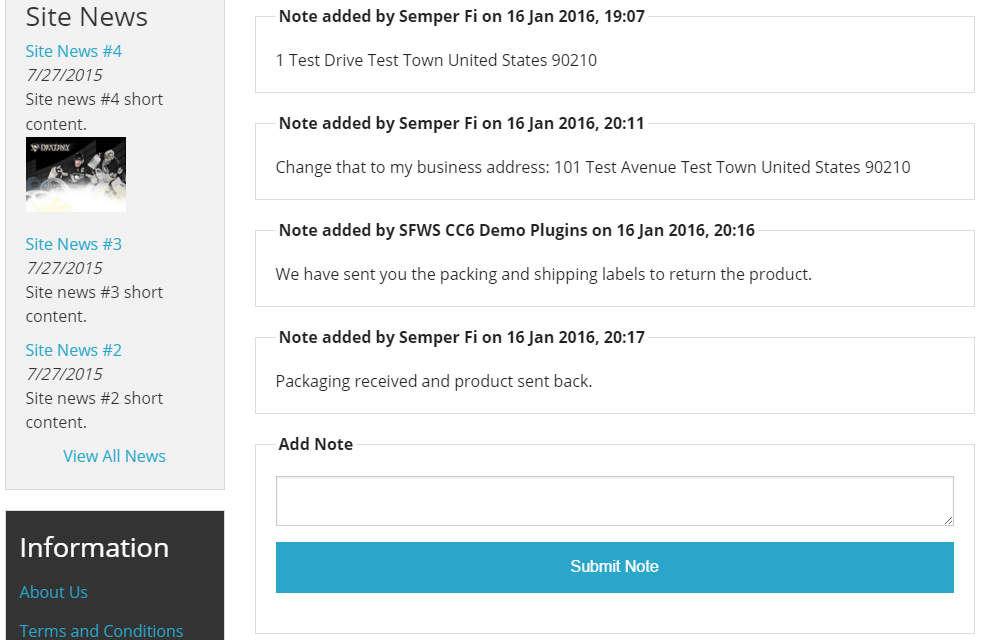
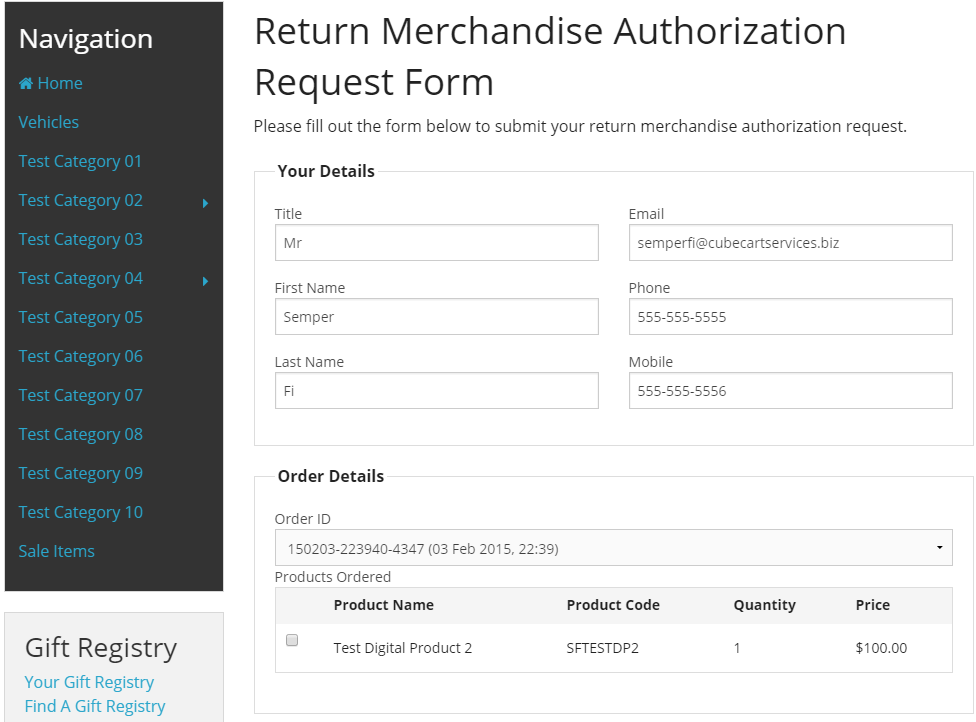
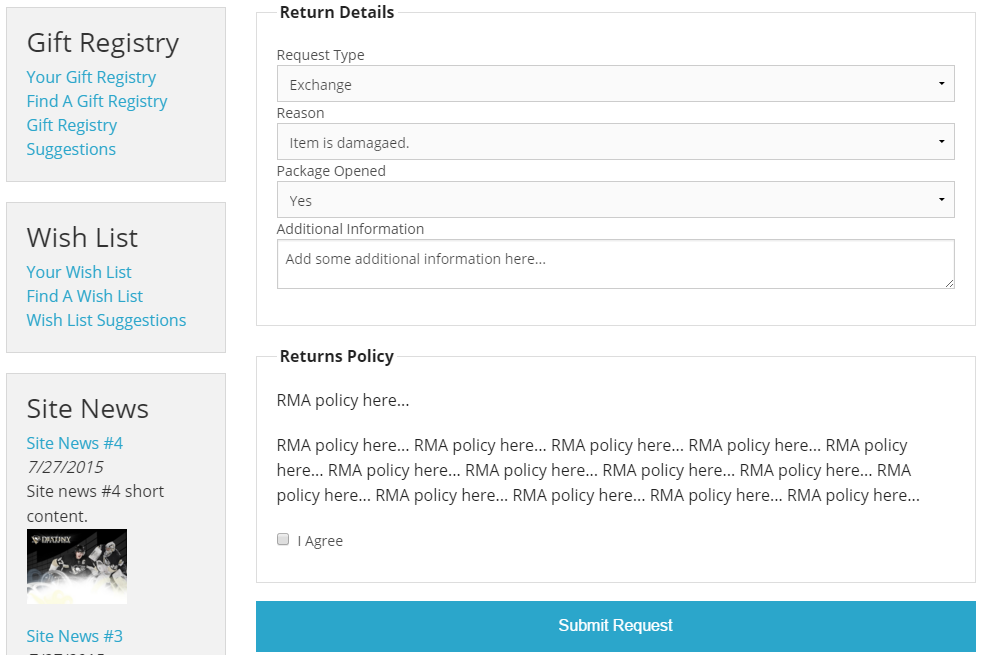
Return Merchandise Authorization (RMA) CC6 Plugin is now available in the CubeCart Marketplace
-
-

Card Capture - Can't view card details
SemperFi replied to Household 6 Designs's topic in Technical Help
Possible solution for CC3/CC4 stores that were upgraded to CC6. -
I first encountered an issue very similar to this back in late June or early July. In that scenario, it was a shared server that also had Wordpress installed in the same hosting account. Same goes for a lot of other occurrences since then. The customer I am referring to in my original post however is on a truly dedicated server. They were only running CubeCart 6.0.6 at the time, which obviously has since been upgraded to 6.0.7. Given this scenario I reached out to Al and it was confirmed this was an exploit that has been patched. The information above is for store owners so they can (a) identify if they have been exploited and (b) how to remove the exploit.
-
Over the weekend when upgrading a customers store, I encountered a possible code snippet exploit. Discussing this with Al confirmed the exploit and that it has been patched. Upgrading your store is the first thing that you need to do. However, upgrading will only stop the exploit occurring after you have upgraded your store. You still need to remove the exploit itself. To determine if your store has been exploited: - log into your store admin - click on the 'Manage Hooks' link - click on the 'Code Snippets' tab If you have something similar to this: then your store has been exploited and further action is required. Alternatively you can look at the 'CubeCart_code_snippet' table using a tool such as phpmyadmin to check. If you see something like this: then once again, your store has been exploited and further action is required. Go ahead with deleting the code snippet. This can be done via your store admin or by using phpmyadmin. Next you need to check your '/controllers/controller.index.inc.php' file. If you see some code like this: it needs to be deleted. Alternatively, if you are not comfortable editing a file, simply replace it with the '/controllers/controller.index.inc.php' file from the version of CubeCart you upgraded your store to. Note: If in your file you have something similar to this: header("Location: http://www.your-site.com//vohair.com.html");you will also need to locate that file and delete it. When doing that you might also encounter some other similar files that should not be there. e.g. These files also need to be deleted. Lastly, you will need to delete a file added to your stores '/includes/extra/' directory. e.g. Of course if anyone requires assistance with doing this for their store, feel free to get in touch.
-
Recently I upgraded a customers CC5 store to CC6, using the blueprint skin. After doing the upgrade, old recaptcha would not work as part of the checkout registration. As part of fixing that, I also implemented new recaptcha. Below is how I did that for that specific store. Step 1 Backup the 'main.php' and 'content.recaptcha.php' template files for the skin you are using. Step 2 Copy the 'content.recaptcha.php' and 'content.recaptcha.head.php' templates from the foundation skin to your skin. Step 3 Edit your skins 'main.php' template file. Find This: </head>Above That Add This: {include file='templates/content.recaptcha.head.php'} Step 4 Edit your skins 'content.recaptcha.head.php' template file. Replace the content with this: {if $RECAPTCHA==='2'} <script type="text/javascript"> var onloadCallback = function() { grecaptcha.render('new_recaptcha_element', { 'sitekey' : '{$CONFIG.recaptcha_public_key}' }); }; </script> {/if} Step 5 Edit your skins 'content.recaptcha.php' template file. Find This: {if $RECAPTCHA==='2'} {if empty($CONFIG.recaptcha_public_key) || empty($CONFIG.recaptcha_secret_key)} <p>{$LANG.form.recaptcha_key_not_set}</p> {else} <div class="g-recaptcha" data-sitekey="{$CONFIG.recaptcha_public_key}"></div> {/if} {else}Replace That With This: {if $RECAPTCHA==='2'} {if empty($CONFIG.recaptcha_public_key) || empty($CONFIG.recaptcha_secret_key)} <p>{$LANG.form.recaptcha_key_not_set}</p> {else} <div id="recaptcha" class="clearfix"> <strong>{$LANG.form.verify_human}</strong> <div id="new_recaptcha_element" class="g-recaptcha" data-sitekey="{$CONFIG.recaptcha_public_key}"></div> </div> <script src='//www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit' async defer></script> {/if} {else} As noted above, these steps were done for the blueprint skin but thy should work for other CC5 skins too.
-
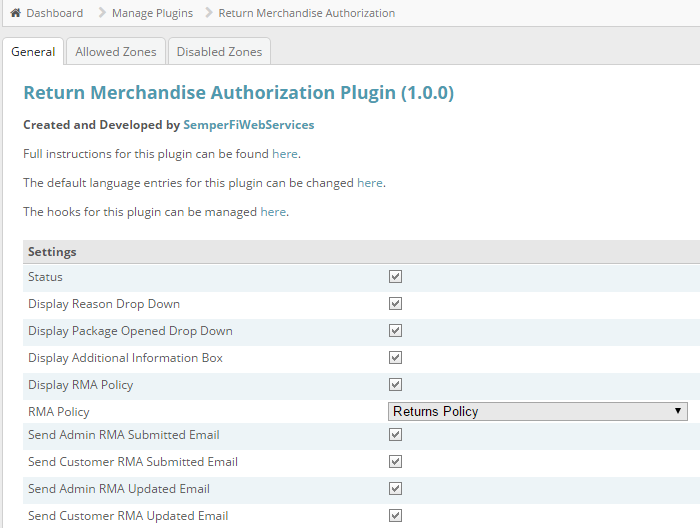
For categories, products and documents it displays those where status is set to enabled. The queries could be altered to also use: - available for purchase (products) - visible (categories) - show link to document in storefront In the next version, I will see what I can do about being able exclude categories/products/documents.
-
That is correct. Done Demo
-

Any way to add 100-150 items in bulk to my site?
SemperFi replied to bosanci28's topic in Technical Help
No real need for a modification or plugin to do this. 1. Log into the store admin. 2. Click on export catalogue and download a CSV file. 3. Open the file, delete all the data (leave the headers). 4. Add the product data to be imported. 5. Click on import catalogue. 6. Import the CSV file from step 4. 7. Upload the image files via FTP. 8. Click on images (file manager section). 9. Click the update file list tab. 10. Set the image for each imported product. The only reason to use a mod/plugin would be if you wanted the image for each product to be set automatically. If that is the case, then feel free to get in touch.- 2 replies
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
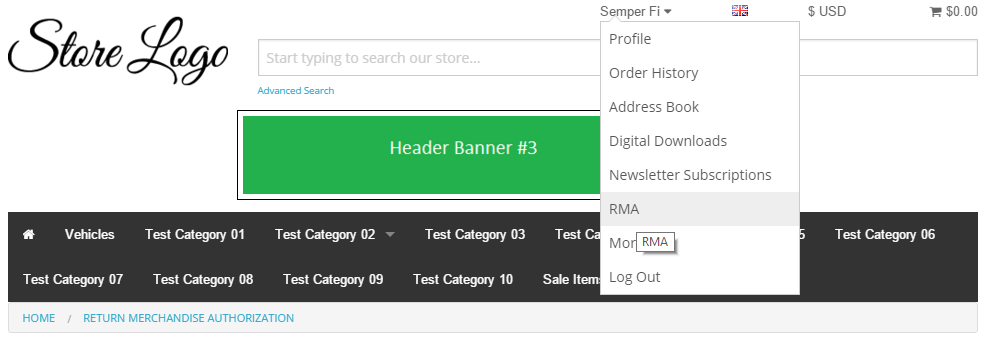
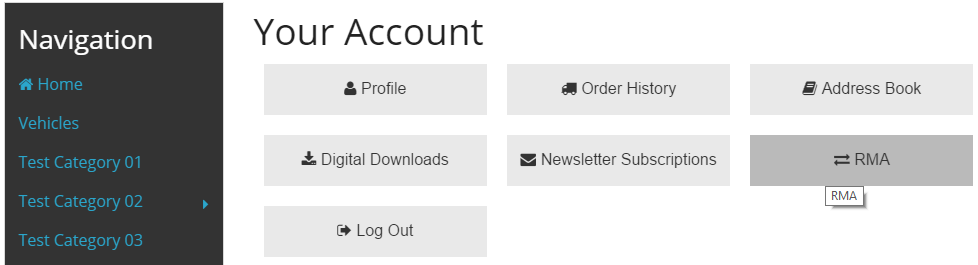
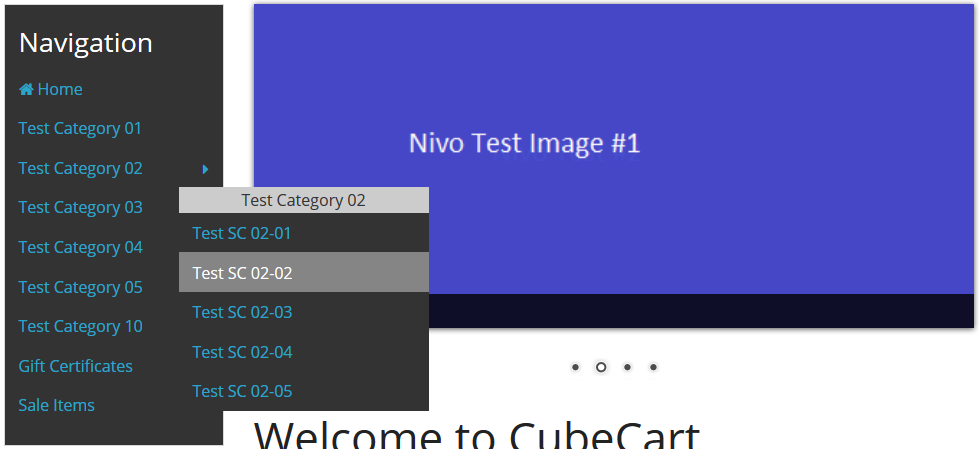
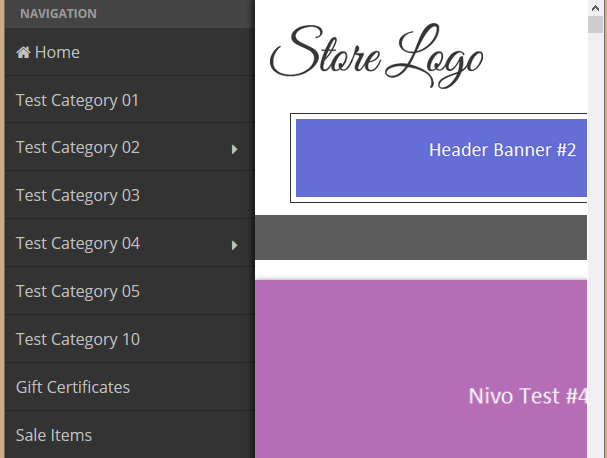
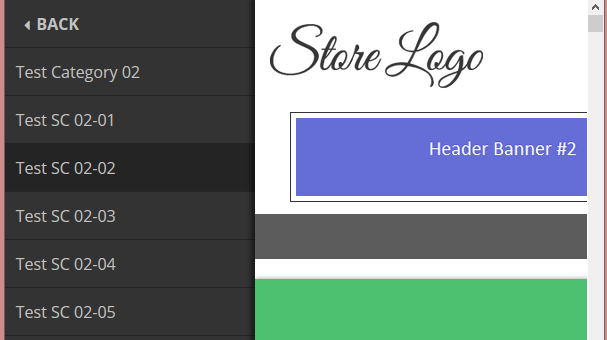
The 'Vertical Navigation Box CC6' plugin has just been updated. New Features - one box to display categories - one box to display site documents - separate templates for desktop and mobile - separate settings for desktop and mobile - mobile boxes utilize off canvas functionality Screenshots Categories Desktop Categories Desktop, Expanded Documents Desktop Categories Mobile Categories Mobile, Expanded Documents Mobile You can see it in action at my CubeCart 6 Plugins Demo Store