Search the Community
Showing results for tags 'cubecart v5'.
-
Hi there, I found a SEO issue/bug with CubeCart v.5.2.14 I see by all of my webshops from my clients the Productpages are not good indexing in the search engins. When you click on the hyperlink in the search engine, you com on empty page of the webshop. Se the snapshots below. PS: It's only by Google
-
If you have a lot of pages the pagination adds the text '...' in between the next link and the last page link. How can I remove it? I can't see anything in element.paginate.php that does this?
-
MOD Admin login random background and MODERN STYLE Is very simple. 1 - Edit file "adminskinsdefaulttemplateslogin.php" (make backup first) 2 - Download the file in this topic (random background). LINK >https://forums.cubecart.com/topic/49045#n-skin/ 3 - Add after this line the next code: <link rel="stylesheet" type="text/css" href="{$SKIN_VARS.admin_folder}/skins/{$SKIN_VARS.skin_folder}/styles/layout.css" media="screen" /> <!-- CODE HERE --> LIKE THIS <link rel="stylesheet" type="text/css" href="{$SKIN_VARS.admin_folder}/skins/{$SKIN_VARS.skin_folder}/styles/layout.css" media="screen" /> <!-- CODE HERE --> <style> body { background : #dddddd url("{$STORE_URL}/js/random_walls.php"); /* link to topic, use the same file random_wall.php */ /*background : #dddddd url("{$STORE_URL}/js/random_walls.php?img=intel_chip-wide.jpg");*/ background-attachment: fixed; background-color: black; background-repeat: no-repeat; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .preauth-wrapper_new { background-color: #FFF; margin: auto; width: 350px; /* */ height: 180; padding: 0 0 6px 0; /* margin-top: 30px; */ /* border-left: 40px solid #F7F7F7; */ /* border-bottom: 40px solid #F7F7F7; */ /* border-right: 40px solid #F7F7F7; */ position: absolute; top: 50%; margin-top: -100px; margin-left: 50px; border-radius: 5px; box-shadow: 0 0 1em black; } #login-box > h1 { margin: 7px 0 10px 0; padding: 5px 10px 5px 10px; color: #FFF; font-size: 18px; background-color: #000; border-radius: 5px; text-align: -webkit-center; font-size: 12px; } </style> In the same file find class="preauth-wrapper and replace with this class="preauth-wrapper_new Save the file. Clear cache and DONE!!! Hope you like it!!! Comment Please!!
-
insert wallpapers in Kurouto Skin (or other skin, work in every skin) No restrictions on the number of images allowed. background images are automatically loaded when you enter a new section First and foremost: backup files. (skinskurouto(ORNAMESKIN)templatesmain.php) Now get to work: find and edit the file "skinskurouto(ORNAMESKIN)templatesmain.php" in line 35 we find: CODE </script>{/literal} {/if} add after: CODE </script>{/literal} {/if} <!-- Fix and centered backgound --> <style> body { background : #dddddd url("{$STORE_URL}/js/random_walls.php"); background-attachment: fixed; background-color: black; background-repeat: no-repeat; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } </style> Save file and upload Create the random_walls.php save and upload tu js folder in the root (or wherever you want, remember change the path) CODE <?php /* INSTRUCTIONS 1. Modify the $folder setting in the configuration section below. 2. Add image types if needed (most users can ignore that part). 3. Upload this file (rotate.php) to your webserver. I recommend uploading it to the same folder as your images. 4. Link to the file as you would any normal image file, like this: <img src="http://example.com/random_walls.php"> 5. You can also specify the image to display like this: <img src="http://example.com/random_walls.php?img=gorilla.jpg"> This would specify that an image named "gorilla.jpg" located in the image-rotation folder should be displayed. That's it, you're done. */ /* ------------------------- CONFIGURATION ----------------------- Set $folder to the full path to the location of your images. For example: $folder = '../images/source/walls'; If the rotate.php file will be in the same folder as your images then you should leave it set to $folder = '.'; */ $folder = '../images/source/walls'; /* Most users can safely ignore this part. If you're a programmer, keep reading, if not, you're done. Go get some coffee. If you'd like to enable additional image types other than gif, jpg, and png, add a duplicate line to the section below for the new image type. Add the new file-type, single-quoted, inside brackets. Add the mime-type to be sent to the browser, also single-quoted, after the equal sign. For example: PDF Files: $extList['pdf'] = 'application/pdf'; CSS Files: $extList['css'] = 'text/css'; You can even serve up random HTML files: $extList['html'] = 'text/html'; $extList['htm'] = 'text/html'; Just be sure your mime-type definition is correct! */ $extList = array(); $extList['gif'] = 'image/gif'; $extList['jpg'] = 'image/jpeg'; $extList['JPG'] = 'image/jpeg'; $extList['jpeg'] = 'image/jpeg'; $extList['png'] = 'image/png'; $extList['PNG'] = 'image/png'; // You don't need to edit anything after this point. // --------------------- END CONFIGURATION ----------------------- $img = null; if (substr($folder,-1) != '/') { $folder = $folder.'/'; } if (isset($_GET['img'])) { $imageInfo = pathinfo($_GET['img']); if ( isset( $extList[ strtolower( $imageInfo['extension'] ) ] ) && file_exists( $folder.$imageInfo['basename'] ) ) { $img = $folder.$imageInfo['basename']; } } else { $fileList = array(); $handle = opendir($folder); while ( false !== ( $file = readdir($handle) ) ) { $file_info = pathinfo($file); if ( isset( $extList[ strtolower( $file_info['extension'] ) ] ) ) { $fileList[] = $file; } } closedir($handle); if (count($fileList) > 0) { $imageNumber = time() % count($fileList); $img = $folder.$fileList[$imageNumber]; } } if ($img!=null) { $imageInfo = pathinfo($img); $contentType = 'Content-type: '.$extList[ $imageInfo['extension'] ]; header ($contentType); readfile($img); } else { if ( function_exists('imagecreate') ) { header ("Content-type: image/png"); $im = @imagecreate (100, 100) or die ("Cannot initialize new GD image stream"); $background_color = imagecolorallocate ($im, 255, 255, 255); $text_color = imagecolorallocate ($im, 0,0,0); imagestring ($im, 2, 5, 5, "IMAGE ERROR", $text_color); imagepng ($im); imagedestroy($im); } } ?> finally From the admin panel> filemanager Create a folder called walls and climb all the images you want. delete the cache. and reload the web!!! I hope you like!!! Comment Please!!
-
Lastes Product - Homepage Scroller - MOD jQuery thumbnail scroller This is a MOD for "LATEST PRODUCTS" in Homepage, will make display a thumbnail list with a slider of the latest products!!! FIRST 1 - Downloading plugins from: LINK http://manos.malihu.gr/jquery-thumbnail-scroller/ 2 - Create a folder in your store, i prefer this location. (for best organization) {$STORE_URL}/js/thumbnailscroller/ and put in there the plugin thumbnail-scroller-master. 3 - Edit file "skinsyourthemetemplatescontent.homepage.php" find this code and add after {if isset($LATEST_PRODUCTS)} <!-- PUT HERE --> Like this {if isset($LATEST_PRODUCTS)} <!-- Custom scroller --> <link rel="stylesheet" href="{$STORE_URL}/js/thumbnailscroller/jquery.mThumbnailScroller.css" /> <!-- Create a folder for the plugin ThumbnailScroller jquery --> <style> #my-thumbs-list{ padding: 5px 50px; /* modified as you like */ background-color: transparent; /* modified as you like */ overflow: auto; width: 735px; /* modified as you like */ height: 250px; /* modified as you like */ } </style> <script src="{$STORE_URL}/js/thumbnailscroller/jquery.mThumbnailScroller.js"></script> <!-- Create a folder for the plugin ThumbnailScroller jquery --> Save file. 4 - Find this code <h2>{$LANG.catalogue.latest_products}</h2> <!-- PUT HERE --> {foreach from=$LATEST_PRODUCTS item=product} and add put between this <h2>{$LANG.catalogue.latest_products}</h2> <!-- this code --> <div id="my-thumbs-list"> <ul> <li><!-- this code --> {foreach from=$LATEST_PRODUCTS item=product} Find this line in the end of file. </form> </div> <!-- HERE --> {/foreach} ​<!-- AND HERE --> </div> {/if} And put between this code or replace for whole code </form> </div> <!-- THIS CODE --> <script> (function($){ $(window).load(function(){ $("#my-thumbs-list").mThumbnailScroller({ axis:"x", //change to "y" for vertical scroller type:"click-100", theme:"buttons-out" }); }); })(jQuery); </script> {/foreach} <!-- THIS CODE --> </li> </ul> </div> </div> {/if} and this is all !!! i hope you like it!! Please comment. and if try this please make a suggestion!!! Saludos desde Argentina!
-
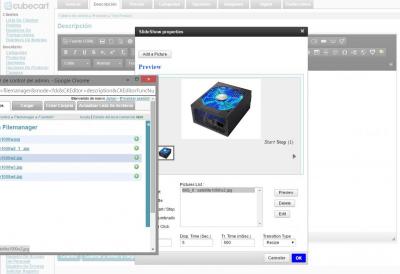
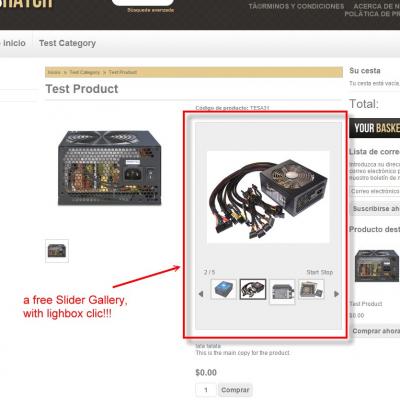
If anyone is interested, I can upload an explanation of how to upgrade to the latest version CKEditor Version 4.4.6 with skin "Moono-dark" (and the ability to change skins) and BEST!!!! the possibility of adding a FREE SIMPLE SLIDER anywhere on site documents, Youtube, etc!!!. Just tell me, and climb the steps. But ... as I see little participation, or when someone share some mod for free, hardly anyone says, or do not comment if they useful, maybe they do not care. Just tell me. Just a look, as is!!! looks like!!
-
I have been messing around with the Mican:Black templates, but I am pretty sure that's not what caused this. It showed up after I clicked save from the main page of admin.php?_g=documents. I tried disabling all the documents & saving, re-enabling > saving, clearing all the caches, turning off caching, and it won't go away. It must be a background image because nothing is select-able, and possibly supposed to be in a hidden block? It shows up in multiple browsers. Any help would be greatly appreciated, thanks!
- 7 replies
-
- CubeCart v5
- Issue
-
(and 1 more)
Tagged with:
-
Can anyone offer any opinions on which of these is better? Do the placeholders help customers enter the correct information or will they just confuse some of my customers??!
-
*another mailchimp question* Was wondering if anyone can chime on in this one... You can assign users to a mailchimp list if someone sends you a payment via Paypal. I was hoping we could use the fact that Cubecart integrates with Paypal to accomplish a Mailchimp sign-up but I'm seeing this: http://kb.mailchimp.com/integrations/other-integrations/integrate-paypal-with-mailchimp I'm guessing there's no other way round it?
-
Just a quick one, does any one know which skin template is used for the index.php?_a=vieworder&cart_order_id=blahblahblah page? Have spent too long searching for it! Need to make a few alterations: Customer's can print a receipt for a pending order from this page - so that definitely needs removing. Have also found that, when customer's get redirected to this page after cancelling payment process, they get the message "Many thanks for your order, your order will be probably be updated to processing shortly"!! I use SagePay so will have to look in to this bug with them but for now I'll change the message for orders that are still pending. Total tax is showing as £0 because vat is included in my prices - therefore I will do a reverse calculation to show vat included.
-
Hello brainiacs! I am unable to access the maintenance tab (or related functions, like clear cache link via debug) in admin at all. I get a 500.0.0 error. Everything else seems to be working fine. The error from the logs is - 500 0 0 672 497 812. I am currently using the Lite version of the software to see if I can get it to work for us. We are a small services based company and only have a couple of services that could be considered "products" with fixed prices, I need to figure out a solution to be able to charge (bill) CC customers for service work completed via FirstData gateway, cheaply and safely. I have spent days trying to look for this, but the internet is totally flooded with hosted/expensive solutions. Anyone have any ideas? Thanks!
- 10 replies
-
- CubeCart v5
- Issue
-
(and 1 more)
Tagged with:
-
In the latest CC5, I have a variety of categories which need removing, I want to squirt their juice at some other categories using 301 redirects. I have the standard .htaccess included in CC5, but adding for example: RewriteEngine On Redirect 301 /index.php?_a=category&cat_id=4 http://www.domain.co.uk/new-category-name.html OR RewriteEngine On Redirect 301 /category-name.html http://www.domain.co.uk/new-category-name.html To redirect the old URLs just results in the old category being loaded (as I don't want to delete them yet) I am guessing the initial CubeCart SEO URLs are interfering but .htaccess isn't really my strong point. Maybe I need to rename their SEO URLs to something else first, then try the 301 I have added...? Any pointers?
-
Hi everyone, we have a small quick question, we would like to have all the orders processed on our cart pass the details to PayPal's overview (recent activity) the more the details the better. Is this a special mod or something to activate? Should we use some third party software for this? Thanks in advance ps : We are using CubeCartv5 ps : We need something like this but maybe v5 already have it: http://cubecart.expandingbrain.com/cubecart-4-mods/paypal-shopping-cart-gateway-cc4/prod_156.html
-
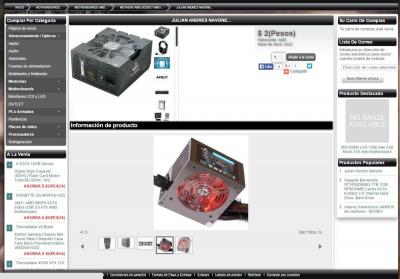
Kurouto Skin FIX, gallery to many image UPDATE 11-12-2014 jQuery custom content scroller i try to put over 15 images to X product, and the images of gallery go over the div. this is my solution. (sorry for my bad english) in the Kurouto Skin "styles" folder, and Edit file "common.css" find id "#gallery_select" and replace with this code: #gallery_select { float: left; text-align: center; width: 80px; overflow: auto; height: 300px; // height you wish... } i hope this is useful for someone. Including the Custom content scroller: Example in skin Kurouto MOD 1 - Downloading plugins from: LINK http://manos.malihu.gr/jquery-custom-content-scroller/ (there have many themes you can use!! LINKS Themes!) 2 - Create a folder in your store, i prefer this location. (for best organization) {$STORE_URL}/js/customscroller/ and put in there the plugin custom scroller. 3 - Edit file "skinsyourthemetemplatescontent.product.php" find this code and add before <script type="text/javascript"> var gallery_json = {$GALLERY_JSON} </script> This Code <!-- Custom scroller --> <link rel="stylesheet" href="{$STORE_URL}/js/customscroller/jquery.mCustomScrollbar.css" /> <!-- Create a folder for the plugin custm scroller jquery --> <style> #gallery_select{ height: 300px; width: 80px; } /*#gallery_select{ height: 80px; width: 580px; } #gallery{ height: 400px; }*/ /*if you like horizontal gallery */ </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script><!-- Only if you dont load before --> <script src="{$STORE_URL}/js/customscroller/jquery.mCustomScrollbar.js"></script> <!-- Create a folder for the plugin custm scroller jquery --> <script> $("#gallery_select").mCustomScrollbar( { snapAmount:60, scrollInertia:100, autoHideScrollbar: true, axis:"y", // axis:"x", if you like horizontal gallery theme:"inset-2-dark", advanced:{ autoExpandHorizontalScroll:true }, scrollButtons:{ enable:true }, } ); </script> <!-- Custom scroller --> <script type="text/javascript"> var gallery_json = {$GALLERY_JSON} </script> wala!
-
Hello, I'm working on a recaptcha upgrade: google recaptcha V2 Link information: https://developers.google.com/recaptcha/ OK edit the "recaptchalib.php" file in: "includeslibrecaptcha" in line 97 aprox function recaptcha_get_html ($pubkey, $error = null, $use_ssl = false) { if ($pubkey == null || $pubkey == '') { die ("To use reCAPTCHA you must get an API key from <a href='https://www.google.com/recaptcha/admin/create'>https://www.google.com/recaptcha/admin/create</a>"); } if ($use_ssl) { $server = RECAPTCHA_API_SECURE_SERVER; } else { $server = RECAPTCHA_API_SERVER; } $errorpart = ""; if ($error) { $errorpart = "&error=" . $error; } /*return '<script type="text/javascript" src="'. $server . '/challenge?k=' . $pubkey . $errorpart . '"></script> <noscript> <iframe src="'. $server . '/noscript?k=' . $pubkey . $errorpart . '" height="300" width="500" frameborder="0"></iframe><br/> <textarea name="recaptcha_challenge_field" rows="3" cols="40"></textarea> <input type="hidden" name="recaptcha_response_field" value="manual_challenge"/> </noscript>';*/ return ' <div class="g-recaptcha" data-sitekey="MY_KEY(change my key)"></div> <noscript> <div style="width: 302px; height: 352px;"> <div style="width: 302px; height: 352px; position: relative;"> <div style="width: 302px; height: 352px; position: absolute;"> <iframe src="https://www.google.com/recaptcha/api/fallback?k=MY_KEY(change my key)" frameborder="0" scrolling="no" style="width: 302px; height:352px; border-style: none;"> </iframe> </div> <div style="width: 250px; height: 80px; position: absolute; border-style: none; bottom: 21px; left: 25px; margin: 0px; padding: 0px; right: 25px;"> <textarea id="g-recaptcha-response" name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 80px; border: 1px solid #c1c1c1; margin: 0px; padding: 0px; resize: none;" value=""> </textarea> </div> </div> </div> </noscript>'; } edit "controllercontroller.index.inc.php" in line 62 aprox $GLOBALS['recaptcha_keys'] = array('captcha_private' => 'MY_NEW_KEY_PRIV', 'captcha_public' => 'MY_NEW_KEY_PUB'); and also this one in the "skin" folder: "templatecontent.recaptcha.php" change everything for this code {if $RECAPTCHA} <fieldset id="recaptcha-title"> <legend>{$LANG.form.verify_human}</legend> {$DISPLAY_RECAPTCHA} </fieldset> {/if} BUT... show the same error text "The verification code was incorrect. Please try again." Anyone know if this is possible to update or can not?
-
Hi Is anyone aware of a mod, or how to configure any of the pre-installed shipping options, to achieve the result previously available when you purchased Goober's v5 plugin for Shipping by Item? I have lost my licence key & now can't use it, nor can I contact Goober/Alex. The module allowed you to define shipping rates by individual item whilst also allowing discounts for multiple quantities of that specific rates - you could also link shipping rates to products within specific categories (which is how I had my shop set up). Thanks ningbat
- 3 replies
-
- CubeCart v5
- Enhancement
-
(and 2 more)
Tagged with:
-
All Bsmither's work to add metadata () has improved our situation with Google considerably. But now I have accidentally found this issue. I don't know if it was created by the changes to metadata or something else I have fiddled with. This error message shows at the top of the Customer's page BEFORE I try to create an Advanced search - Warning: preg_match() expects parameter 2 to be string, array given in /home3/butter01/public_html/plushcatalog/classes/config.class.php on line 283 Warning: base64_decode() expects parameter 1 to be string, array given in /home3/butter01/public_html/plushcatalog/classes/config.class.php on line 293 /** * Json decode but convert if serialized */ private function _json_decode($string) { if(preg_match('/^a:[0-9]/', $string)) { // convert from serialized and next save will convert $array = unserialize($string); if(isset($array['offline_content']) && !empty($array['offline_content'])) { $array['offline_content'] = base64_decode($array['offline_content']); } if(isset($array['store_copyright']) && !empty($array['store_copyright'])) { $array['store_copyright'] = base64_decode($array['store_copyright']); } return $array; } else { return json_decode(base64_decode($string), true); } } The Debug shows no errors or warnings. I don't have a clue where to look to find the problem.
-

No Reviews in Admin following a Review since upgrade to CC5
Guest posted a topic in Install & Upgrade Support
I have a problem with reviews since the upgrade from V3 to V5.2.0 I make a review on the site, it gives me the success message "Thank you. Your review has been submitted for moderation" But I go to the admin > Reviews Product Reviews No reviews have been made. Please could anyone help me identify the problem