

farmaDistribuidorajj
-
Posts
7 -
Joined
-
Last visited
Posts posted by farmaDistribuidorajj
-
-
8 hours ago, ayz1 said:
Normally the menu works as I suggested in an earlier post. I can see now why that is not happening. Easiest option might be to look at using the Foundation skin. This will put the menu bar at the top and your current menu contents at the bottom. Then your top menu should auto generate as I suggested in an earlier post. Alternatively you would have to find a way of adding the menu to your existing skin. If this is your preferred option then it would be helpful to know what skin you are using.
I'm using the e-tone skin. I'd like to find this code in my store files, so I can edit them with html code and make a dropdown menu only in that option.
Anyone knows the directory of the code?
-
2 hours ago, bsmither said:
I think the problem here is that, for this skin, what is highlighted is actually the SiteDoc box. SiteDocs do not have the ability to have sub-SiteDocs.
The solution wanted, as I understand it, is that there is the need to put the guts of the "Shop by Category" (aka the "Navigation" bar) into the "Products" item of the SiteDocs bar.
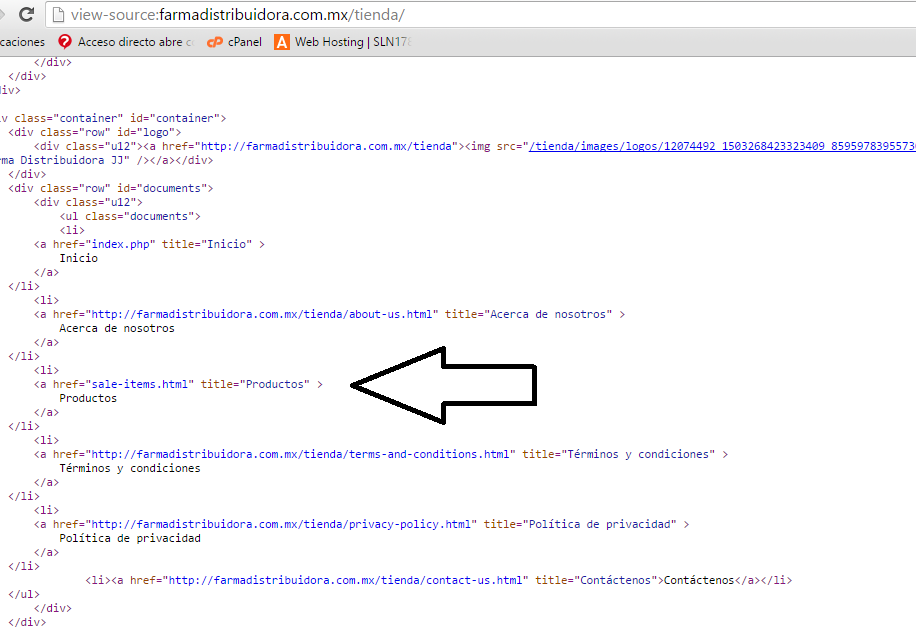
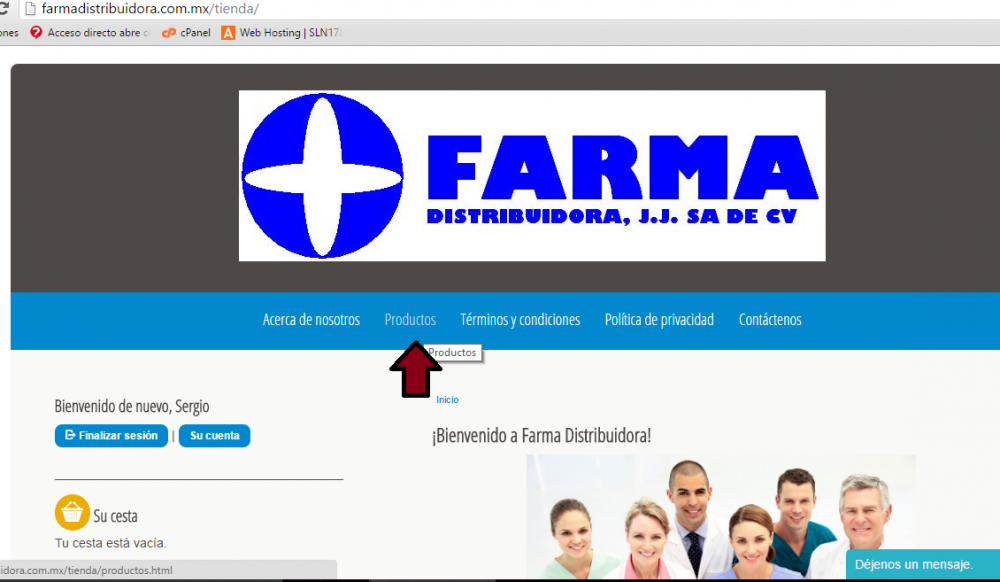
That element that i'm selecting (Productos) is a document, along with index, contact us, etc... I made it with a link to "sale-items.html", so when I click on "Productos" it shows me all products. But I want to find the code html of that element so I can edit with html code to make the dropdown and when I pass my mouse over the text, it can show the categories.
2 hours ago, bsmither said:I think the problem here is that, for this skin, what is highlighted is actually the SiteDoc box. SiteDocs do not have the ability to have sub-SiteDocs.
The solution wanted, as I understand it, is that there is the need to put the guts of the "Shop by Category" (aka the "Navigation" bar) into the "Products" item of the SiteDocs bar.
Thank you for answer btw, How can i put the guts of the "Shop by Category" (aka the "Navigation" bar) into the "Products" item of the SiteDocs bar??
-
5 minutes ago, ayz1 said:
In admin add a new category and set the parent category to Productos.
Thanks for your answer. I already did that, but I put a document on the bar with the name "Productos" and when click it takes you to "All items.html" I want to create a dropdown menu when you pass the mouse over the link "Productos" showing all categories.
-
-
thanks for answer.
So, the email I set up in that section, is the email where I'll receive my notifications and also from where my customers will receive their notifications?
-
Hi verybody, anyone can tell me where to set up my email to receive notifications when someone performs an order?
thanks



¿How do I fix this?
in Technical Help
Posted
Thank you so much Bsmither! What I did, in foundation template, I hide the cattegory (box.navigation.php) and I put my menú code:
So, instead categor ybar on the top, there is my own menú. Also I hide the search bar (box.search.php) and the documents box at the bottom (box.documents.php).
Maybe someone can help me, because I want to show the box.search.php only when customer is on products page or another category page.