

helenyork
-
Posts
12 -
Joined
-
Last visited
Posts posted by helenyork
-
-
so how do i take it to email so that you can help me out I am eagerly waiting your assistance. Also please let me know how much it will cost to get this done as soon as practically possible.
Regards
Hel
5 hours ago, bsmither said:The main.php template has had the new code added in the wrong place.
We can take this to email to get it all sorted.
-
thanks for the help i will be looking into it as soon as possible
-
my bxslider slide show still not working on Kurouto skin please could assist i have tried with not hope of it ever working. I tried all the help i got on the forum unfortunately its not working. The amount of time i have spent on the slide show alone is huge.
Regards
-
Not Acceptable
An appropriate representation of the requested resource /admin_XXXXX.php could not be found on this server.
Additionally, a 406 Not Acceptable error was encountered while trying to use an ErrorDocument to handle the request.
-
yes i have removed it and i have cleaned up the house and i have added the code for bxslider but still not action.
Do I need to add this line to my main.php
<script>
{literal}
$(document).foundation({equalizer:{equalize_on_stack:true}});
$('.bxslider').bxSlider({auto:true,captions:true});
{/literal}
</script> -
http://shop.bagehealthshop.co.uk/index.php this is were the site is thanks in advance at the moment i was now trying the magicslider to see if its working
-
thank you for the help i have tried following the post but unfortnately the slide show does not startup i am working on main.php for the skin
-
On 12/14/2016 at 4:32 AM, bsmither said:
In all cases (that is, there is no exception), what worked for CC3/4 will never work for CC5/6.
We can help with adding a slide show to CC6. If fact, there is a recent discussion about being able to add a show anywhere it is needed using an included plugin, BXSlider.
You can see it on the demo store (https://demo.cubecart.com/cc6/), and at CubeCart's Homepage (https://www.cubecart.com/).
how much will it cost me to get a slider
-
Could the same issue be with a slide show i am trying to add because it does not seem to work it worked on my cubecart 4 but when i upgraded to the 6 then everything stopped working
-
Thank you a million times this has just made may night after 2 weeks struggling to figure out. I love cubecart its the best. thanks again....... thanks.
-
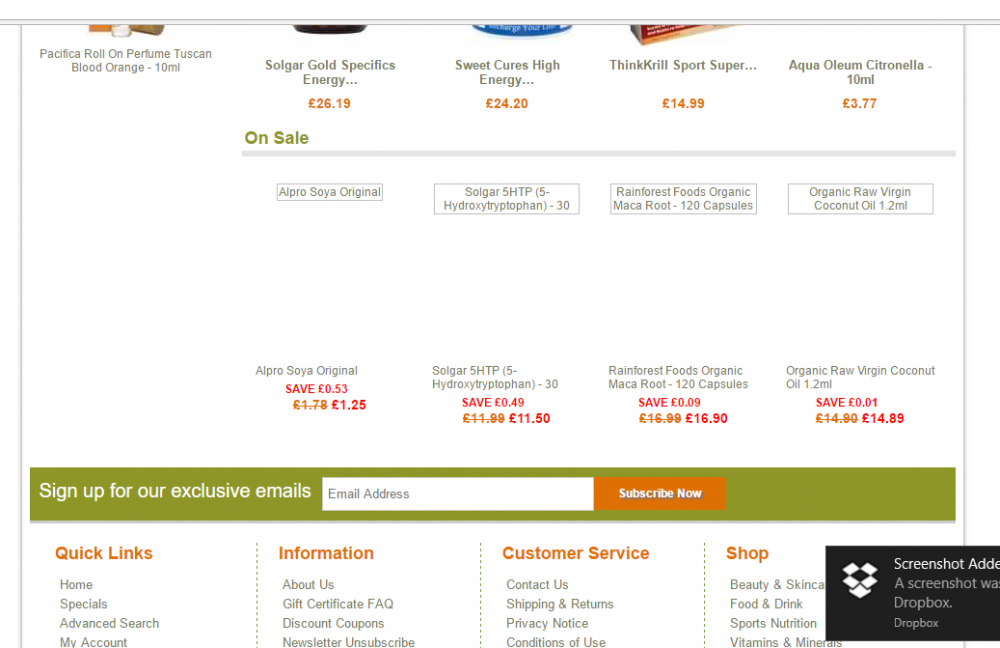
Dear all i have added a module on my cubecart 6 kurouto skin but the unfortunate part is my images are not showing. I have even tried added a module by Inspired IT Solutions, Ltd but the problem was not solved. Below is the source i have added to the box_item sale
{if $PRODUCTS}
<div id="sale_products">
<h2>{$LANG.catalogue.title_saleitems}</h2>
{foreach from=$PRODUCTS item=product}
<div class="latest_product">
<p class="image">
<a href="{$product.url}" title="{$product.name}">
<img src="{$product.image}" alt="{$product.name}" />
</a>
</p>
<a href="{$product.url}" title="{$product.name}">{$product.name}</a><br />
{if {$product.saving}}<span class="saving">{$LANG.catalogue.saving} {$product.saving}</span>{/if}
{if $product.ctrl_sale}
<p class="price"><span class="price_previous">{$product.price}</span> <span class="price_sale">{$product.sale_price}</span></p>
{else}
<p class="price">{$product.price}</p>
{/if}
</div>
{/foreach}
</div>
{/if}Could someone point me in the right direction.
regards
Helen


sale item images not showing
in General Discussion
Posted
thank you for the advise i will send him my email address thanks Dirty