

LaughingHorse
-
Posts
164 -
Joined
-
Last visited
-
Days Won
1
Posts posted by LaughingHorse
-
-
Interesting situation.
For some reason, the mobile devices do not like the new box.
I thought it might be that the code for the SSL has a link to ab image at the Comodo site.
So I tested and put the SSL badge in the main part of the site. Right under the site name, and the badge shows up in mobile.
I did find a good site with a lot of alternative devices to test sites to see if they are mobile friendly.
Why do you think the mobile devices do not like the new I added in?
I left the new box with the SSL badge, and the SSL badge in the main part of the home page up.
I added the code in the Filemanager | documents | [main page] area right above the bxSlider
Additionally, in using the mobile browser test site above, and from a google link to see what a site would look like on a mobile device, the entire left hand column disappears.
-
@ Dirty Butter - Thank you. It looks like that will be an issue.
When you scrolled down, did the certificate appear?
I just tested it with google's mobile friendly tester
https://www.google.com/webmasters/tools/mobile-friendly/
that only shows and tells you if your URL is mobile friendly.
So the certificate did not appear, and neither did the right hand column in the body (which is where the certificate is)
@ bsmither any ideas on a fix?
-
Got it.
When I tried it at first the box was not big enough. Error in my coding.
Then I changed the <h3> to <p><strong></strong></p>
With the SSL badge below the code below
<div class="panel" id="box-badge">
<div align="center">
<p><strong>Shop Safely</strong></p>
{* All the SSL Badge stuff starts here. *}
Badge code
{* All the SSL Badge stuff ends here. *}
</div>
</div>Looks Great!
Thanks a million!
One other question.
If I wanted to grab the cart icon and showing what is in the cart, and put that into the WordPress part or my site.
Would I just make an include for [cart]/[skins]/[foundation]/templates/box.basket.php
in the header in WP?
I did put stuff in the basket, then go to the WP part of my site, then back to the CC part and the stuff remained in the basket, so i guess the sessions are staying as long as I'm in the domain.
-
Thank You!
So I would create a template box.badge.php and then call it from template main.php
is that correct?
It's all starting to make sense to me

Dirty Butter - Yeah, it's really difficult to get the look right.
-
Thank you!
My Mistake.
If I wanted it above the featured product instead. Would I add the line
<div class="right text-center">Test</div>
Above this starting at line 96?
<div class="large-3 columns show-for-large-up">
{include file='templates/box.featured.php'}
{include file='templates/box.popular.php'}
{include file='templates/box.sale_items.php'}
</div>It looks really ugly where it is right now in the header.
Thank You!
-
-
-
Thank you for your reply!
I am using Foundation.
On line 64 I found
<div class="right text-center show-for-small"><a class="left-off-canvas-toggle button white tiny" href="#"><i class="fa fa-bars fa-2x"></i></a> <a class="button white tiny show-small-search" href="#"><i class="fa fa-search fa-2x"></i></a></div>
So I would put the code
<div class="right text-center">Test</div>
right below that
and above the current line 65
{include file='templates/box.currency.php'}Is my understanding correct?
-
I have purchased a Comodo certificate, and I would like to put the code for it in the header right next to the box showing the cart
How do I do that?
Thank You!
-
Out of curiosity, if the list was so long it was covering up buttons, why did it not become a scrollable list?
-
Yeah, I go to source and code in html. I don't really like to use WYSIWYG editors.
I will take our advice and add the images via WYSIWYG, and do the other html coding on my own.
In case you are interested, I found this and will try it seeing if I can get other graphics when doing lists.Check the bottom for:
"Some of the HTML character codes that are useful as bullets are:"
-
I know I can add images when adding/modifying a product from the "Images" tab in Dashboard|Product => Images
However, I wanted to add some images in specific parts of the text to make what the text is about more clear.
Using: <img src="/[cart]/images/source/[folder]l/[imagename]" alt="bla bla bla" longdesc="bla bla bla"> does not work.
I noticed CubeCart does a lot of modification to the html code I enter.
NOTE: I just saw i can do it if i do not code with html. Then looking at the html code... it's much easier to do it graphically rather than html (source)
But still, why does CubeCart change the html code adding all sorts of spaces and tabs in it?
-
Thank You!
Wow, that is almost too easy

I was expecting something much more complicated.
-
I'm running CC 6.0.4
I was searching through the store setting and did not see anything about bxSlider
I would like to know where I can make adjustments to BX Slider including:
adjusting the image sizes
where I can create a new slider
how do I add a new bxSlider to a category page or product page
Thank You in advance for your help!
-
Thank You! Everything worked perfectly.
-
Well, I thought that would give me what I wanted. But I was wrong on that.
Attached is the header of the site. What I would like to do is when someone clicks on the logo it would take them to the WordPress site.
To do that would I got to templates/main.php edit <a href="{$STORE_URL}" :
<div class="small-5 medium-4 large-3 columns">
<a href="{$STORE_URL}" class="main-logo"><img src="{$STORE_LOGO}" alt="{$META_TITLE}"></a>
</div>
on line 58 to reflect the URL I want?Thank you!
Also for some reason now even though I changed box.navigation.php back to the original file, it is still showing two homes. One with the store home, and one with the wordpress url. I did check using FIlezilla to check the code in box.navigation.php to make sure it really did revert back to the original. It did. I also used a "clean" browser (one that had the cache cleared). But it is still showing the two home icons.
Sorry to be a pest.
Thanks in advance for your reply.
-
Thank You!
You are the Best!
-
I would like to know how I can add an additional link to the header for all pages in CubeCart. The way my site is set up I have a WordPress blog as the "Front End" with a blog, and more. That links to the Cube Cart Shop.
I would like to have two links for "Home"
One labeled "Store Home" and the other labeled "Site Home"
Or possibly when someone clicks on the site logo they are taken to the site home.
And I could also have a Text link that says "Shop Home"
Thank You in Advance!
Allen
-
Wow! Thank You Very Much!
Works perfectly. Interestingly, it also shows postage based on USA rates. I don't care if it changes once they sign in.
I really appreciate your patience, and help!
-
I looked at the skin template content.checkout.php but could not find <div class="basket_actions">
is it now called something else? Or located somewhere else?Also is there some code that will enable the "show basket" button on the basket popup if a customer is not logged in?
If so, where would I put it?
Thank You!
-
RE Continue Shopping Button
I just found this thread. Would it work on 6.0.4 using the Foundation skin?
Thanks!
-
"It? CubeCart itself, or with the mod's help?"
Both
"Shows? Shows where? At checkout, or the Shopping basket popup?"
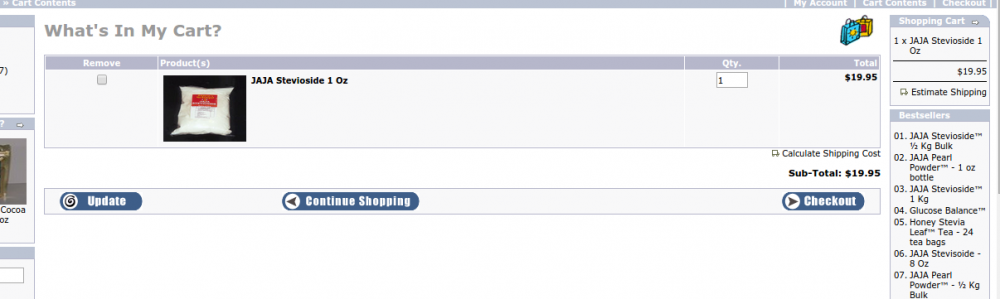
Both... Something like the attached.
Which also brings a question, is there a plugin or a piece of code you can give me so I can add a "Continue Shopping" from both the basket and checkout?
The way the checkout process seems to be working is when a person goes to their cart (if a ghost customer), or goes to checkout (if a logged in customer) they are not going to want to add anything more to their cart except to update the quantities. Am I wrong about this or missing something?
Also I think the actual easiest solution for me is some code that would let me do the following:
1 - To show the "Show Basket" on the popup whether or not a customer is logged in.
2 - Code to add a "Continue shopping" button on both the Basket, and Checkout (when they see what is in their basket) A "continue shopping" button would make it much easier for a customer to add items to their cart. And a lot of people are not really computer savvy, and would not use their back button to continue to shop (which currently to me looks like the only way to continue shopping, unless you click an item in your cart).
If you can guide me to code that will do these things, I will be greatly appreciative.
Bear in mind, I am not criticizing CubeCart. Everything is layed out really well. It has tons of features and can handle I believe almost any business. It is pretty user friendly, it just has a couple of spots that can be made more user friendly. And that can improve everyone's business, and make CubeCart the absolute premiere cart bar none.
-
First, I really want you to know how much I appreciate your time and patience in guiding me on this. It is truly appreciated!
I have not gotten the mod yet. I asked the author a few questions and am waiting for a reply.
My ideal scenario is the following:
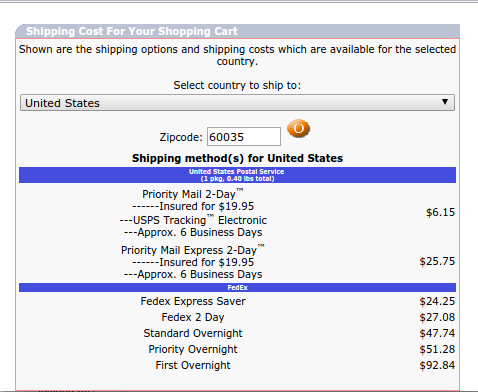
It shows what's in the basket, and estimated shipping costs.
be able to show estimated shipping (even for a ghost customer) by them putting in their zip code and country
show the same info for a "real" customer
be able to take the URL and put it in the header of the Word Press section.
~*~*~*~*~*~*~*~*~*~*~*~*~*~*~
Another potential solution would be instead of the pop up when I click on the basket image, it just brings me to the basket/checkout page.
That would probably be the easiest to implement (just guessing)
-
I enabled shipping per category and that works.
Before when the shipping was working I had enabled USPS, UPS, and FEDEX all using live account numbers and the rest of the info required.
The shipping was working properly, I added a bunch of new products and shipping does not work on any of them... except now for shipping by category.
Never Mind the Above. For Some Reason, the Weight On the Product Got Deleted. I just double checked, added it again, and now I get shipping rates.
User Error. I'm Embarassed. Sorry.






Display SSL Certificate in Header
in Technical Help
Posted · Edited by LaughingHorse
Update
Then I guess it is back to the header. Maybe to the right of the search box?
*!*!*!*!*!*! UPDATE *!*!*!*!*!*!*!
I Added
<div class="right text-center show-for-small"><a class="left-off-canvas-toggle button white tiny" href="#"><i class="fa fa-bars fa-2x"></i></a> <a class="button white tiny show-small-search" href="#"><i class="fa fa-search fa-2x"></i></a></div>
<div class="right text-center">[SSL Badge Code]</div>
{include file='templates/box.currency.php'}
{include file='templates/box.language.php'}
{include file='templates/box.session.php'}
Now the badge shows between Login/Register and the Cart icon.
Is there a way to hide this badge in the header except when in mobile?