

Change Island
-
Posts
37 -
Joined
-
Last visited
Posts posted by Change Island
-
-
Before I wipe out my code on the homepage slider, is there a way to embed a vimeo video in the same place the slider exists? I would think it would be very easy to do, but I've been wrong before. I tried the search with "home page" "embed" "slider" and "video" and nothing came up so pardon me if this is a solved topic.
Ci
-
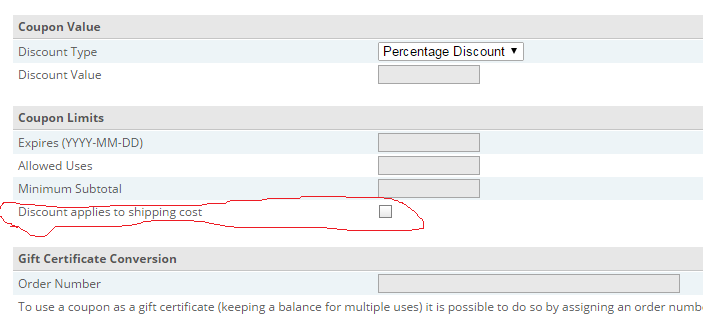
6 minutes ago, Dirty Butter said:
What you circled would take the coupon amount off the total, compared to having settings apply only to the subtotal. Is your shipping cost the same for all your products for all your delivery locations? If so, then a set amount with the circled part checked would be the easiest to do.
Just did and it makes sense, thanks. M
-
1 hour ago, bsmither said:
In a stock CC6, I do not see how a coupon can be applied to just the shipping.
Otherwise, during checkout, there is a field to enter the coupon code. Then Update the basket.
Ok I'm just confused as always, I saw this. And if I turn off the usps addon so there is no shipping you get the error about not having a shipping system setup. So if you wanted to offer some sort of free shipping coupon as a call to action, what would be the best way to go about it? Make a coupon for like $10.00 and be done with it?
Again many thanks,
Mike
-
I'm trying to set up a coupon for free shipping, I went through the process saved it, but where does it appear or how would or could I use this on FB or my cubecart website. I'm telling ya, by the time I get my site setup you might be able to add me as a moderator to help other people someday. hehehe
Thanks,
Mike
-
On 5/5/2016 at 8:56 PM, bsmither said:
This URL in the CSS:
background-image: url(http://www.intrawallpaper.com/static/images/6809725-simple-vintage-backgrounds.jpg);means to fetch the image using regular http, while your site is running https. Make the URL start with the slash-slash, that is, remove the http: part.
This allows the browser to use the current method (secure or not) to fetch the image, and in doing so, the browser will no longer complain about mixed security errors.
By default, the background-image property repeats an image both horizontally and vertically. So, if the image you are fetching does not repeat, we need to find out why.
Ok I'm giving it go, thanks again, it worked but picture is repeating. Is there some sort of snip it like "do not repeat background image" to stop this?
-
On 2/22/2016 at 1:05 PM, bsmither said:
Depending how much of the background you want affected:
* Add CSS rules to cubecart.default.css
* Create a code snippetIf you want a background that covers just the section (everything below the breadcrumbs), make this edit to cubecart.default.css:
Add: /* !Begin Section Wrappers * Use these to customise specific sections * Copy this group to other sub-style CSS files * Add names of new sections as appropriate */ .account_wrapper {} .category_wrapper {} .checkout_wrapper {} .document_wrapper {} .download_wrapper {} .gateway_wrapper {} .giftcertificate_wrapper {} .home_wrapper {} .login_wrapper {} .order_wrapper {} .product_wrapper {} .register_wrapper {} .saleitems_wrapper {} /* !End Section Wrappers */Then, you will add styling properties to each section.
If you want the entire page, then a code snippet that loads the template variable CSS with a filename having your styling based on the page being delivered.
A code snippet is the most versatile.
Your help today really meant a lot and it worked and here it comes, but it messed up the SSL and you get the warning about the site not being secure. So I went back here to this post and notice the part about "everything below the bread crumbs" What I would like to do is have the background image do this swimlife have the image fill entire background like the pool water does on swimlife. Obviously I'm not a programmer, but can follow directions, is this possible? I can upload an image to my server, but without being logged in how can anybody see it? I tried uploading image in cubecart admin images but file is over 800m. I changed php file size on wHm to accommodate background image but it kept saying it was too large. I swear, If you can help me through this, I will not bother you again. I might have already said this and if I did I mean it this time.
I found this in skins/foundation/config.xml
</styles>
<images>
<image reference="thumbnail" maximum="190" quality="80" default="noimage.png" />
<image reference="category" maximum="800" quality="80" default="" /><!-- Doesnt need a default -->
<image reference="subcategory" maximum="105" quality="80" default="noimage.png" />
<image reference="gallery" maximum="50" quality="80" default="noimage.png" />
<image reference="normal" maximum="300" quality="80" default="noimage.png" />
<image reference="enlarge" maximum="600" quality="80" default="" /><!-- Doesnt need a default -->
<image reference="tiny" maximum="30" quality="80" default="noimage.png" />
<image reference="small" maximum="200" quality="80" default="noimage.png" />
<image reference="medium" maximum="500" quality="80" default="noimage.png" />
<image reference="large" maximum="600" quality="80" default="" /><!-- Doesnt need a default -->
</images>
</skin>Can I change file size here?
-
30 minutes ago, bsmither said:
Ok, (stupid Firebug).
I see the end of line 1 has an improper closing "block comment" sequence.
/* Use this to add specific CSS for this subtheme */
There is a missing trailing slash for the closing of the "block comment".
Also, close the space between url and the open-paren:
background-image: url(http:Hot diggity dog, it worked!
-
-
On 4/20/2016 at 7:22 PM, bsmither said:
Put the semi-colon outside the closing parenthesis, and find an actual image.
...image_of_background.jpg);}
Try:
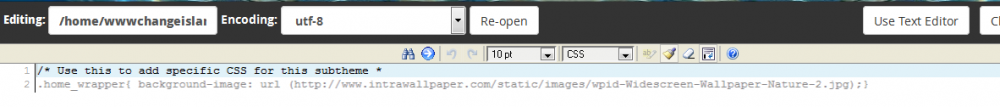
.home_wrapper{ background-image: url(http://www.intrawallpaper.com/static/images/6809725-simple-vintage-backgrounds.jpg);}ok I tried this...
/* Use this to add specific CSS for this subtheme *
.home_wrapper{ background-image: url (http://www.intrawallpaper.com/static/images/wpid-Widescreen-Wallpaper-Nature-2.jpg);}in this file /skins/foundation/css default
Cleared cache in cubecart admin and browser and I'm still not getting a background image for homepage. I'm going crazy here, this is not rocket science, any other advice or suggestions would be greatly appreciated. Thanks
-
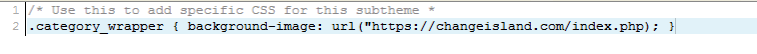
/* Use this to add specific CSS for this subtheme *
.home_wrapper{ background-image: url (https://myaviationpage.com:2083/cpsess7904343080/frontend/paper_lantern/filemanager/index.html;)} -
17 hours ago, bsmither said:
The background-image is looking for an image file. What I see above is an entire web page.
Well that would make sense, I thought originally it was to add page url you wanted background image to show on. Now the source file url is really long and don't you have to be logged into cpanel to see it? Or is this permissions thing. I tried it that way as well, will try again and show code. I'm sure I'm doing something really simply wrong.
-
On 3/5/2016 at 10:20 PM, bsmither said:
1. An edit can be made to the template to remove the link that would request the page to show a "category" of items on sale. This assumes you want some items to still be on sale. Otherwise, set the Sale Mode to off.
In your skin's template box.navigation, using a programmer's text editor (your hosting account's control panel (Cpanel?) has one), find:
{if $CTRL_SALE}
Change to:
{if false && $CTRL_SALE}
2. In CubeCart's admin, Categories, edit the "Change Island" category to have a new name and different Description.
3. Place the background picture in the skin folder /images/. Then, in the CSS file cubecart.default.css, for whichever page you want the backgroung image to appear, code the CSS as follows, for example:
.category_wrapper { background-image: url("../images/background_image.jpg"); }
I must have missed something, or I'm doing this wrong, I'm so done.....
-
On 3/5/2016 at 10:20 PM, bsmither said:
{if false && $CTRL_SALE}
Nice! it's gone...
-
I honestly really don't know what got paypal working but it works now. I think it was more of a learning curve error because paypal and paypal developer are so confusing for the first time user, but thanks for your help! Let me add this, on stackoverflow it was mentioned that the api username cause a "silent space" at the end so I put cursor in box and held down delete, then I hit backspace until I deleted last digit, then retyped it of course and then paypal magically started working.
New problems that may not be problems.
1. When you click secure checkout, it pulls up page where you would setup a membership, but if you scroll all the way down to the bottom of the page you can click paypal button. Is there a way, so it isn't confusing for the customer, to just have paypal button, because their info will be on paypals site, and I want this to be an extremely fast and painless checkout.
I had something else but I'm so fried and I can't remember, anyways thanks so much for your help and support I would be no where without you guys.
M
-
17 hours ago, bsmither said:
From the first post, I see that you are using PayPal Pro/Express. It is this plugin (not the gateway module) that will return the Security Header error. Also, the plugin does not use CubeCart's Request feature, so no logs in the Request Log.
I would ask that you do the following:
Retrieve your email from PayPal that has your PayPal API Username, API Password, and API Signature. Physically write them down on a piece of paper.
Go to the CubeCart settings screen for the PayPal Pro plugin. Delete the current entries for those three items from the text fields. Then manually type them back into those text fields. Save.
The intent here is to NOT allow any hidden characters or UTF-8 double byte characters from getting into these fields. The probability is low, but still exists, that using a mouse to copy-paste these values from some other source may have also copy-pasted unwanted, unseen bytes that are causing bad info to be sent to PayPal.
I tried manual typing in api credentials and it didn't work. I'm going to back and list setup because maybe is just wrong from the get go. On paypal tools / business setup / option A
Work with e-commence solution that's already integrated with paypal / scroll down to / get your api credentials /
NVP/SOAP API integration / click on / view api signature
Credential API Signature API Username API Password Signature Above that is
Pre-built payment solution but cubecart is not listed. When clicked it asks for this
Add New Third Party Permissions
Below NVP/SOAP API integration isManage permission given to a third-party application to access specific information in your account and take actions on your behalf.
For more information about the permissions you are granting, see Third Party Permissions.
- Third Party Permission Username
Accept payments from your online stores before setting up APIs
Enable Express Checkout to accept payments from your online stores right away. You can set up API permissions or credentials later.
I have this set to off which reads
Block payments from uncredentialed shopping carts
(blocks payments from online stores or shopping carts until you set up API permissions)
On 3/22/2016 at 7:47 PM, Change Island said:I just fully understood this, will see if I can find error logs on paypal, thanks
17 hours ago, Dirty Butter said:Have you tried starting from scratch yet with PayPal with new business name, url, api info, etc.?
I tried manual typing in api credentials and it didn't work. I'm going to back and list setup because maybe is just wrong from the get go. On paypal tools / business setup / option A
Work with e-commence solution that's already integrated with paypal / scroll down to / get your api credentials /
NVP/SOAP API integration / click on / view api signature
CredentialAPI Signature
API Username
API Password
Signature
Above that is
Pre-built payment solution but cubecart is not listed. When clicked it asks for this
Add New Third Party Permissions
Manage permission given to a third-party application to access specific information in your account and take actions on your behalf.
For more information about the permissions you are granting, see Third Party Permissions.
Third Party Permission Username
Below NVP/SOAP API integration is
Accept payments from your online stores before setting up APIs
Enable Express Checkout to accept payments from your online stores right away. You can set up API permissions or credentials later.
I have this set to off which reads
Block payments from uncredentialed shopping carts
(blocks payments from online stores or shopping carts until you set up API permissions)
-
28 minutes ago, Dirty Butter said:
Have you tried starting from scratch yet with PayPal with new business name, url, api info, etc.?
I did and in the process of closing business account through a series of questions why I wanted to close the account one of them was change business name, so I did but didn't think url api info mattered, I'm on paypal developer trying to figure out how to setup sandbox test account along with getting other credentials needed to test, because not knowing anything about how this process worked I was running paypal in sandbox with live credentials. I appreciate your response and will update this thread as I weave through the paypal gateways.
11 minutes ago, bsmither said:From the first post, I see that you are using PayPal Pro/Express. It is this plugin (not the gateway module) that will return the Security Header error. Also, the plugin does not use CubeCart's Request feature, so no logs in the Request Log.
I would ask that you do the following:
Retrieve your email from PayPal that has your PayPal API Username, API Password, and API Signature. Physically write them down on a piece of paper.
Go to the CubeCart settings screen for the PayPal Pro plugin. Delete the current entries for those three items from the text fields. Then manually type them back into those text fields. Save.
The intent here is to NOT allow any hidden characters or UTF-8 double byte characters from getting into these fields. The probability is low, but still exists, that using a mouse to copy-paste these values from some other source may have also copy-pasted unwanted, unseen bytes that are causing bad info to be sent to PayPal.
Thank you for explaining this to me in a simple manner, my heads about to explode! I will try what you suggest and report back.
-
I've been searching online to try and figure out my paypal issue, and now i"m so confused. I did find mention of having to setup an sandbox api to use your merchant gateway for testing I think, also that particular security error code I'm receiving looks like it needs some coding, but I'm not sure if that applies to the plugin I'm using. So I'm still kinda stuck out in the middle of the ocean.
-
3 hours ago, Dirty Butter said:
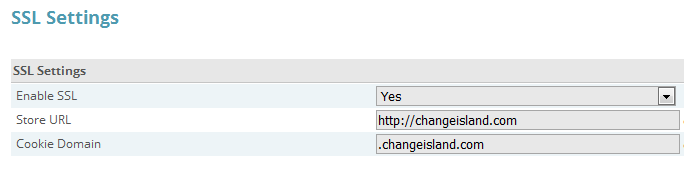
What do you have on the SSL tab of Store Settings?
I have Yes
http://dirtybutter.com/plushcatalog
.dirtybutter.com
3 hours ago, bsmither said:You might be using PayPal. This banner gets displayed if the info sent to PayPal is not correct.
The PayPal gateway (not the PayPal Pro plugin) also uses the Request function, so see if there is a log entry in the Request Log that may explain what the error is with PayPal, if it is PayPal.
No Log errors, also using api info from previous website and biz, I might have to start from scratch. I didn't think it mattered other than other biz name showing up on paypal statement and receipt. You can't change the business name already tried on paypal. I'll see if you can change web address.
-
-
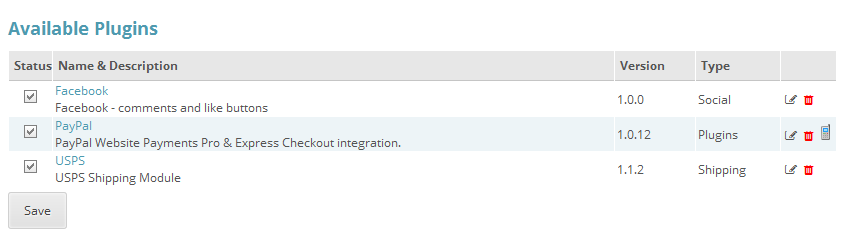
That was it my friend, there should be one of those question marks next to username in the usps plugin you scroll over that would direct to the link you posted. Or something that would explain that you need to setup an usps account and then proceed to api to setup another account to get the appropriate username.
Works great even allows shopper to select several different shipping methods. Almost there though. I haven't tried some of the skin and or other changes you were helping me with, thought I would try and get site functional and worry about other things latter.
I really appreciate your help, without it I would have thrown in the towel a long time ago.
Username came with a password, there was no input for a password but worked anyways FYI
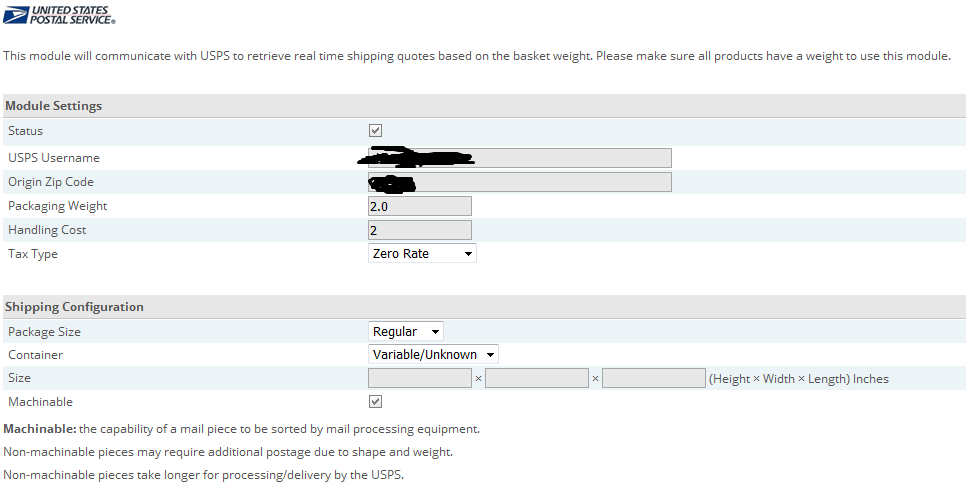
1 hour ago, Dirty Butter said:I notice Handling Cost is a numeral, not a currency amount. Could that be meaningful?
No that didn't seem to be the issue, just having the api username and not using the username to log into usps. Thanks though. I'm sure a lot of people already know this, me I'm new to this whole ballgame, but i hope if someone else has any of my aforementioned setup issues they search and find all of the stuff I have been helped with and can benefit from this thread.
-
will check thanks,and using same username they sent me via email.
also checked in allowed zones and add united states
-
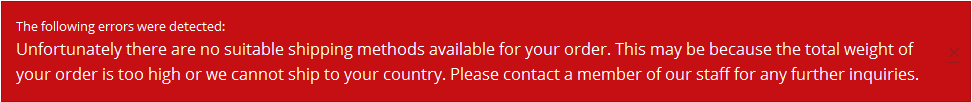
Hello again, thought I had everything set to start taking orders, but i guess not. Now when I proceed to check I get the message in the attached image. I have also attached version of usps and how I set it up. I set up usps business account and am using username. My product weight is 1.5 pounds in the production section. Any idea what might be causing this snag? Any help and or advice would be greatly appreciated as I'm so close to getting it working.
-
Hello back again trying to figure out some stuff.
1. Is there a way to get rid of sale items?
2. I can't figure out a way to get rid of test category setup, where the heck is it?
many thanks
On 2/23/2016 at 1:05 PM, bsmither said:Depending how much of the background you want affected:
* Add CSS rules to cubecart.default.css
* Create a code snippetIf you want a background that covers just the section (everything below the breadcrumbs), make this edit to cubecart.default.css:
Add: /* !Begin Section Wrappers * Use these to customise specific sections * Copy this group to other sub-style CSS files * Add names of new sections as appropriate */ .account_wrapper {} .category_wrapper {} .checkout_wrapper {} .document_wrapper {} .download_wrapper {} .gateway_wrapper {} .giftcertificate_wrapper {} .home_wrapper {} .login_wrapper {} .order_wrapper {} .product_wrapper {} .register_wrapper {} .saleitems_wrapper {} /* !End Section Wrappers */Then, you will add styling properties to each section.
If you want the entire page, then a code snippet that loads the template variable CSS with a filename having your styling based on the page being delivered.
A code snippet is the most versatile.
Where do I add or input the picture? Sorry I probably just need to pay someone to do this, just short of funds.
-
Is it possible to change the background on every page? Instead of being white, could I use an image such as water? If so where could I change this mean main php or css.
I thought i could upload pic via images and somehow change code. Is this just way out there?
Many thanks
m












setup removal and adding stuff if possible
in Technical Help
Posted
Thanks will try and report back...