

fabriceunko
-
Posts
341 -
Joined
-
Last visited
-
Days Won
2
Posts posted by fabriceunko
-
-
Thank you, and if I want to add a true picture? grieve for the question which can be simple to do, but I am very beginner
-
-
yes it is the skin foundation; Excuse me for having forgotten to specify
-
-
Hello, I would like to add text to the customer / customer become a small animated gif. or does it change?
thank you -
Hi, I just tested your change and it seems to work well
-
-
-
-
Hello, I tested and I have told my ip address as part ..
-
I just checked my 6.0.6, and I'm able to enable/disable cache at will. There were caching changes in 6.0.6 that were meant to make memcache possible, and maybe other similar files????? Are you using anything of that type?
yes I use memcached function, but I could still function on or off, I do it to see what I change the skin of foundation.
and yesterday I could disabled. but since not reactivated.
I have not touched the files (and other admin) just on my skin tests.for the knob of the advance party in the parameter tab of the store before when it was turned off when I turned on the dashboard I had a message 'cache disabled please enable ....' to the disabled selector is locked on even if I chose I turned back on its still disabled and I go on the dashboard I have no message. I deduced that in fact it is posted but it is blocked off to on.
-
perfect. you can put resolved. thank you again for your help
-
I just noticed that I have a problem with the cache function. until now I was on the cache function enabled. I disabled the cache to see the changes I make on my skin test. and when I wanted the reactivated. the option remains systematically to disabled. not turned back on
-
hello, I am very beginner and I do not understand where I should put the line below
var a=document.getElementById("side_offert").
-
Hello, you can see the problem at this address.
http://www.santonspeyroncampagna.com/boutique/santons-de-provence/peyron-campagna/index.php
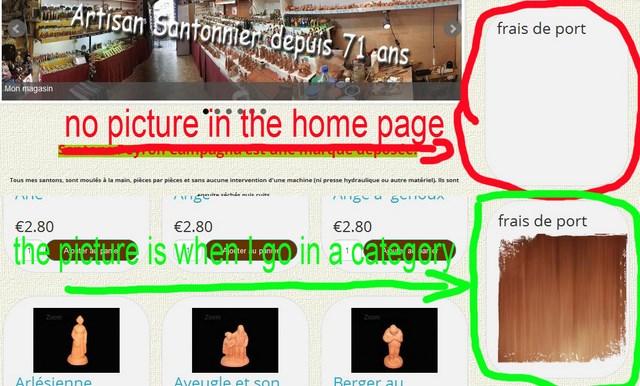
the image that should appear in the box is the one that is at the bottom of the screen on top of the latest products
-
-
I do not see the closing </script> tag.
Hello, I change my box.port.php file as below
<div class="panel" id="box-port"> <h3>frais de port</h3> <canvas height="225" id="offert" onclick="this.focus();" oncontextmenu="return false;" style="outline: none" width="225"> </canvas> <script type="text/javascript" src="http://www.santonspeyroncampagna.com/boutique/santons-de-provence/peyron-campagna/fraisdeport/offert/offert.js"> </div> </script>but now my whole page went black. over my image in the new box Appear when I'm in a category. but not on the welcome page
see screenshot belowcategory
-
I wanted to add a box to the right, so I made
It would be very similar, actually. In main.php, find:
<div class="row {$SECTION_NAME}_wrapper"> <div class="small-12 large-9 columns small-collapse"> {include file='templates/box.errors.php'} {include file='templates/box.progress.php'} {$PAGE_CONTENT} </div> <div class="large-3 columns show-for-large-up"> {include file='templates/box.featured.php'} {include file='templates/box.popular.php'} {include file='templates/box.sale_items.php'} </div> <a href="#" class="back-to-top"><i class="fa fa-angle-up"></i> {$LANG.common.top}</a> </div>The second nested div block -- "large-3" -- has a series of includes. Add another:
{include file='templates/box.port.php'}and the box.port.php I file
<div class="panel" id="box-port"> <h3>frais de port</h3> <canvas height="225" id="offert" onclick="this.focus();" oncontextmenu="return false;" style="outline: none" width="225"> </canvas> <script type="text/javascript" src="http://www.santonspeyroncampagna.com/boutique/santons-de-provence/peyron-campagna/fraisdeport/offert/offert.js"> </div>
but when I checked the operation, my footer disappeared and the image that should appear company does not appear.
-
-
hello, I have had this error and I just put
includes / de global.inc.php ;
1. Force "file" cache by adding:
$glob['cache'] = 'file';
and this in function
-
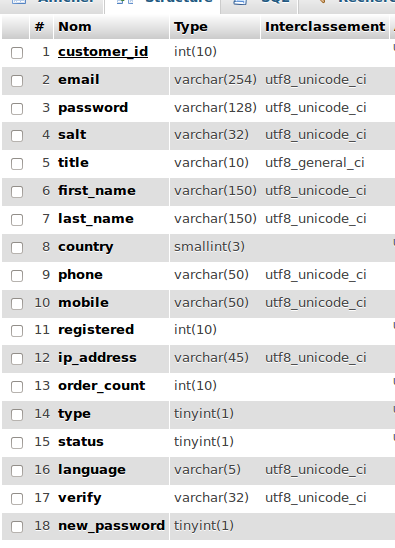
hello, I allow myself to write my experience. I use version 6.5 and I put the images via ftp I subfolder 25 attorneys in the Pictures folder sources and 9222 and I have no image problem. I always like that.
I then sent via ftp in the administration, I picture manager, images, to update the list of files, he said ok and after I saved.
and when I add a product. I have my images. -
Hello, I managed to put the boxes left by changing the code below into foundation.css
Chosee strange I put right instead of left and put the boxes to the left.
good on the home page that suit me.
by against the problem is when consulting products. box 'product recommendations is also left .. (is it possible to deliver it to the right?) only in that part.
but the add to cart button is also on the left, and I will love remaining right of the image of my product..column, .columns { position: relative; padding-left: 0.9375em; padding-right: 0.9375em; float: Right; }in fact this is what I try to do on my homepage.
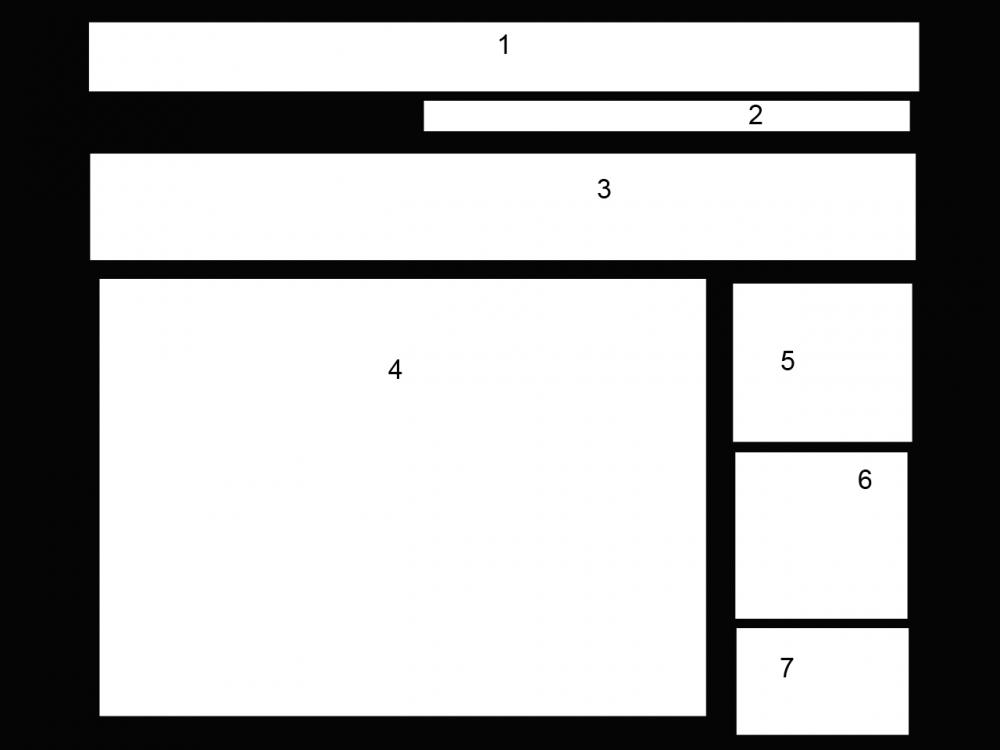
the first image corresponds to the current layout (the proportions are not good but it looks like I have)1 - Logo 2-search box 3-the menu with the choice of categories 4-Homepage 5-the recommended products 6-a guestbook 7-Products on Sale
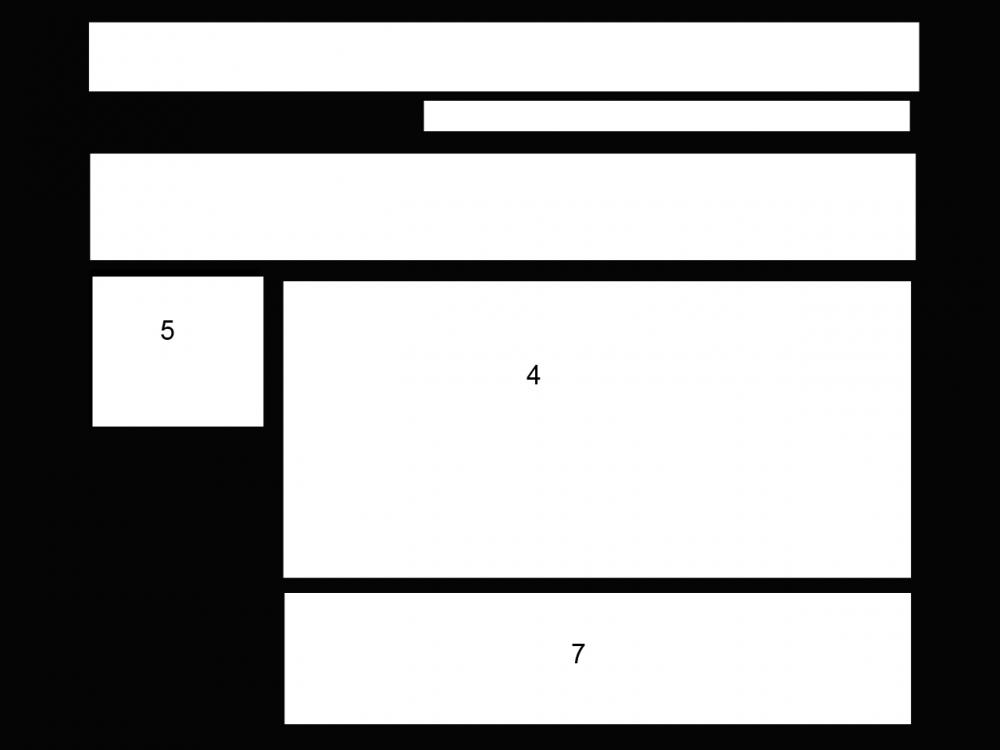
and I want to change so that it looks like this.
1-3 does not change 4-Homepage 5-the recommended products 6 disappear (I can do) 7 a guestbook (7 I think knowledge)
sorry for my long message
-
Hello, I would like to make some changes to foundation.
I left the two boxes (recommended products and popular product)
I would like to recommend products to the left and remove popular product.
I've found to remove popular product. but I do not understand how to put the box on the left recommend product.
you have a track ?. -
perfect .. I was set to UTC in the time zone I put Europe / Paris and it worked well








My first Foundation based skin
in Show Off
Posted
Hello, I also look at your website and your skin is gorgeous. by cons I saw a display bug.
when you go into a category or there "add to bag" and you go on the menu "Costumes" which is the longest on "add to bag" the covers.
I use firefox ubuntu