-
Posts
175 -
Joined
-
Last visited
-
Days Won
2
Everything posted by windsurfer
-
I did set it to pending and the does email out. I have added some code to the Cart: Order Confirmed template and now it does show the information for the interac transfer on the email to the buyer but this info does not show up in the email that is sent to admin I added this to the bottom of the Cart: Order Confirmed but that doesn't work when i add it to the Admin: Order Received template I figure for the admin email template these GLOBALS (not sure) need to be added but i have no idea how LOL <p>{if $BANK}</p> <div class="payment_method"><strong>Pay by e-Payment Bank Transfer - Interac</strong><br /> <div><strong>{$LANG.gateway.bank_name}:</strong> {$MODULE.bankName}</div> <div><strong>{$LANG.gateway.bank_account_name}:</strong> {$MODULE.accName}</div> <div><strong>e-Payment Email Address:</strong> {$MODULE.addressCode}</div> <div><strong>e-Payment Secret Question ?</strong> {$MODULE.secretCode}</div> <div><strong>Answer to Secret Question ?</strong> {$MODULE.answerCode}</div> </div> <p>{/if}</p>
-
So are there any specific help files available where such an email template can be implemented ?
-
-
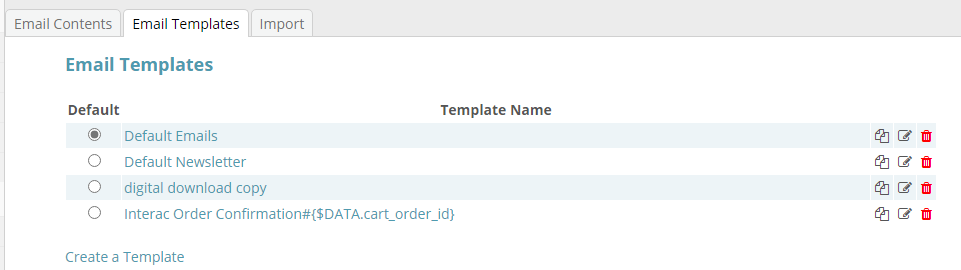
This link doesn't work and i go to their website and can't find a utility to add an email template so can i add an email template in the admin ? When i go into email templates tab i can create a template so i did that and named it and copied the order confirmation template into it but it won't show up in the email contents list. https://www.semperfiwebservices.com/email-customer-cc6.html it comes up with this https://www.semperfiwebservices.com/cgi-sys/suspendedpage.cgi
-

How do I find out what version cube cart I have?
windsurfer replied to a topic in General Discussion
Yup Under maintenance the tab upgrade. Sure is buried in there LOL -

How do I find out what version cube cart I have?
windsurfer replied to a topic in General Discussion
Hello I don't show a Store Overview in my admin section, so where would i find the version i am running ? It would be nice to see this at the top of the admin screen. -
Hello I just installed the latest version of Cubecart and am trying to set up Paypal payments but i get a message that the Paypal feature is only available to American, British and French merchants. Is this not available in Canada or are we a third world country ? Regards