garywhitling
Member-
Posts
93 -
Joined
-
Last visited
-
Days Won
1
Everything posted by garywhitling
-
Cheers Al and Noodleman, Found this that looks like it would do https://www.sitepoint.com/jquery-refresh-page-browser-resize/ ====================================================== //refresh page on browser resize $(window).bind('resize', function(e) { if (window.RT) clearTimeout(window.RT); window.RT = setTimeout(function() { this.location.reload(false); /* false to get page from cache */ }, 200); }); ================================================== However, not sure where to paste in Noodleman like your idea of using hidden div's to control the desktop layout only
-
Hi, I was wondering if anyone knows of some code that can be added to "Refresh" the page or the main menu anytime the web browser is resized on a desktop. I don't need this to happen when the site is being viewed on a mobile or tablet, only for the desktop view. Basically, I have a problem with a menu layout that doesn't resize it's self correctly when the web browser is resized manually. Any Suggestions? Regards Gary
-
Hi, Nope still no joy Any takers to carry out the work?
-
Hi Vidmarc, Cheers will take a look at the link above and let you know if it does what i need. Will take a look at the menu and see. Thanks for the advice Regards Gary
-
Hi Coders! I am in the need of a couple of modifications. The website concerned is http://www.firstchoicemobility.com I currently have a large dropdown menu that works fine apart from when the web browser is resized. the text then gathers up on the left hand side. Apparently this is because the coding used (Isotope) for the menu should not be used like that so there is no fix. So I would like a new menu created the same without the browser resizing issue. The ability to print off or save a PDF of a product page (I have a sample of what i would like the layout to look like) The ability to re-order images to display on the product page in the order i wish. Please contact me if you are able to carry one or all of the modifications. Thank You Gary
-
Hi Dnhart29, Thank you for the suggestion, unfortunately I have over 2,700 products with roughly 7 images each :-( So I am looking for an automated option. I am nearly there with a mod from Havenswift so keeping my fingers crossed with that But thanks for having a look and spending the time to reply Regards Gary
-
Hi Ian, Cool, I will give it and go Cheers Gary
-
Hi Brian, Great stuff I have just made the changes you mentioned and that helps for now :-) Ideally we would like to set the order of the images differently depending on the product page. otherwise we will have to re-name images to get them in-line. Are you aware of any mods/plugins that offer this? Regards Gary
-
Hi, I was wondering if anyone is aware of how to arrange the images within the gallery area on the product page in to a certain order. For example drag and drop in to position from within the admin area or alphabetically within the code.
-
Hi Claudia, Yes I saw this and think I will go down the same route as it looks like a great plugin. Cheers Gary
-
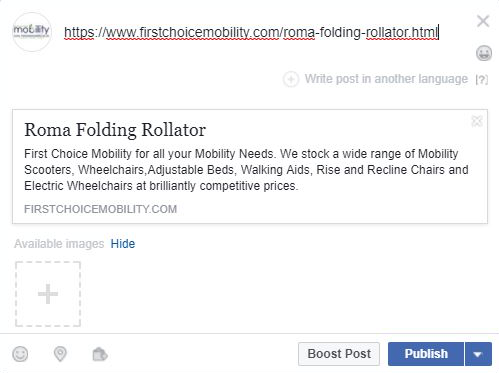
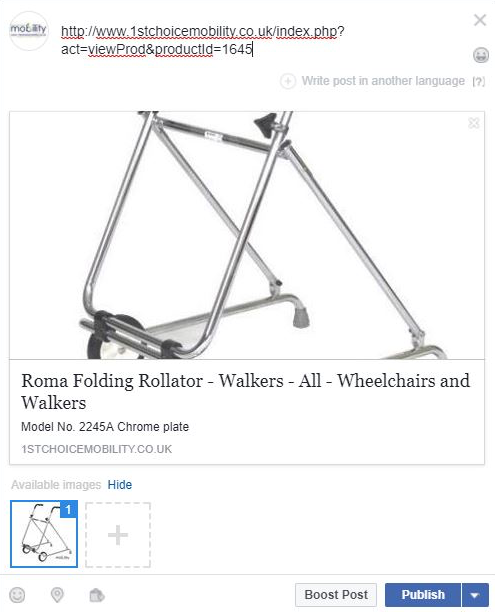
Hi, We were wondering why the Facebook posts are different for cc3 and cc6 (cc3 providing a better post!) If we copy the address of a product and simply paste it in to Facebook...The CC3 version also displays the image. The cc6 version doesn't show the image and also captures the Meta Description so all posts are the same, apart from the title of the product. We have found the copy and paste of the title in the address bar really handy over the years but seems cc6 has brought this quick way of posting to an end? Any suggestions on how to solve this issue would be much appreciated. Regards Gary
-
Hi Brian, As always you have come up with the solution :-) Yep now working perfectly Thank you Gary
-
Hi Noodleman, I tried what you have suggested but now i have the white screen you mentioned before, when trying to view the language file. I get this error message when looking in the error log: [Exception] /var/www/vhosts/MYWEBSITE.com/httpdocs/classes/language.class.php:246 - Call to a member function attributes() on null I have turned off each plugin, one at a time to see if that helps but still no joy :-( I am using CubeCart version 6.1.12 Any Other Suggestions?
-
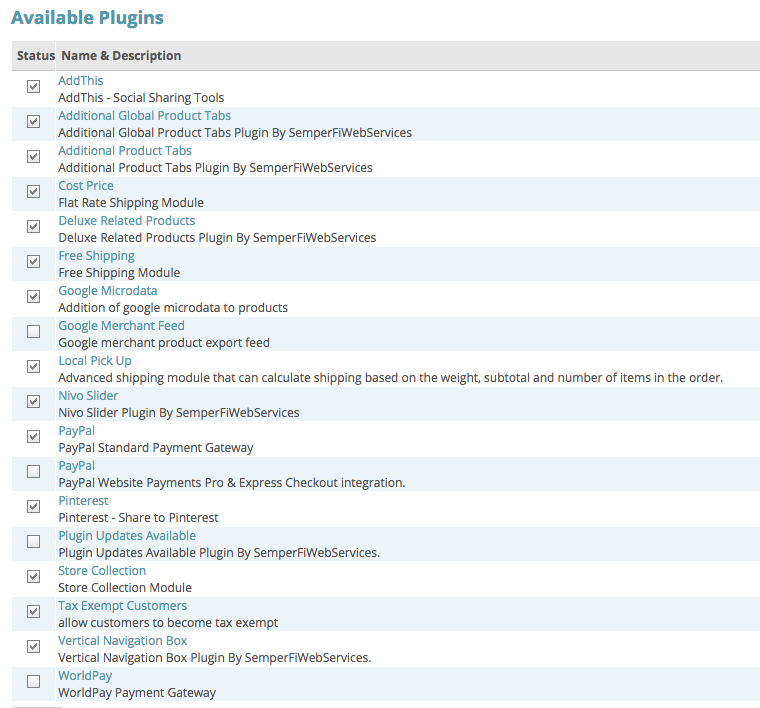
Hi Noodleman, Here are the plug-ins I have installed. I haven't had any issues with white screens. Can you see any plugins that you are aware of that might be the problem?
-
Hi Dirty Butter, Checked that too and all Users are UK. so still trying to find a solution :-(
-
Hi Brian, Carried that out again but still no change across the whole site :-(
-
Hi, Its an upgrade a while back from V5 to V6.0.12 with a modded foundation skin. https://www.firstchoicemobility.com/index.php Regards Gary
-
I have the same issue apart from the other way around. I have changed the word State to County in Settings/Languages/English (UK) and (US) but all areas within the website are showing State. Any suggestions? Gary
-

Two Cubecart shops for One PayPal Account
garywhitling replied to garywhitling's topic in Technical Help
Hi Brian, It was the Notification URL box within PayPal where you add the address from Cubecart. For example http://www.yourdomian-name.com/modules/gateway/PayPal/ipn.php is what the old version 3 shop used. There is no address in cubecart version 6 for PayPal. Worldpay for example in cubecart 6 has this http://www.yourdomain-name.com/modules/gateway/WorldPay/return.php -

Two Cubecart shops for One PayPal Account
garywhitling replied to garywhitling's topic in Technical Help
Hi Guys, What do I put in the Notification URL? as I have tried to leave it blank but it wont allow that? The only option is to turn it off (Disable) but then the status in the shop stays on Pending. I was hoping that the shops would manage the IPN independently, Is that possible? Regards gary -

Two Cubecart shops for One PayPal Account
garywhitling replied to garywhitling's topic in Technical Help
Hi Guys, Thank you for the responses. I will take off the IPN in PayPal and see how the CC3 shop gets on. I am fairly sure its not working anyway on the old cc3 store. Thank you Gary -
Hi, I was wondering if it is possible to run two cubecart shops with one PayPal account? Anyone doing this? Any Issues? One shop is CC3 and the other is CC6 The CC3 shop is coming to the end of its life but there will be a couple of months when they will both be using the same PayPal account if possible. Gary
-
Hi, I am looking for someone who has a good level of knowledge of how to limit the damage with google of removing an old website that has been around since 2006 and replacing it with a new version 6 site. This is a totally new site. However it contains a lot of the same products but with different titles etc We are wondering what is the best option? • Replace the current (v3) website with the new one (v6) on the same.co.uk domain name or • Launch the new website (v6) on the slightly better name.com domain name with redirects from the old site Concerns • We don’t want to lose any “presence or good reputation” that has been gained over the years with Google etc. (Products, General website) • Does the current domain name have a good ranking with google (Has the old site caused harm to the natural rankings?) • Would adding the new (v6) website improve any negative ranking from Google etc? on the old.co.uk domain name? • Would creating re-directs from old domain name to the new (v6) shop on new domain name prove to be a better solution? Any suggestions, Recommendations? Thank you Gary