Lastwolf
Member-
Posts
210 -
Joined
-
Last visited
-
Days Won
5
Lastwolf last won the day on February 15 2023
Lastwolf had the most liked content!
Profile Information
-
Gender
Male
Recent Profile Visitors
9,921 profile views
Lastwolf's Achievements
-
Yeah, if there result of the search was some clickable product panel I could probably work with that. I guess the best way to describe it would be; Current behaviour; Search query "BrandX" ---- 533 Products found matching "Brand X" BrandX product1, BrandX product2. BrandX product3, .... Ideal behaviour; Search query "BrandX" ------ Brand X Category! Banner Click here for more! 533 Products found matching "Brand X" BrandX product1, BrandX product2. BrandX product3, ....
-
Bit of a strange one. I have a compliance request that when people search a certain keyword that the catefory appear as a result, it's like a mini brand store. I setup the base category "mystore.com/brand" and all the info is in there fine but using the search feature all products just appear as one would expect, is it possible for it to also search the categories for the keyword and display it as the first result ?
-
Woops, Seems I need to add a not empty check or it borks all other searches, this is why I am generally a bull in a china shop; // Customer ID if (isset($_GET['search']['search_customer_id']) && !empty($_GET['search']['search_customer_id'])) { $where['last_name'] = '~'.trim($_GET['search']['search_customer_id']); }
-
Figured it out. Admin/sources/orders.index.inc.php // Customer ID if (isset($_GET['search']['search_customer_id'])) { $where['last_name'] = '~'.trim($_GET['search']['search_customer_id']); } Admin/skins/default/templates/orders.index.php <label for="customer_id">{$LANG.orders.customer_name}</label> <span><input type="text" name="search[search_customer_id]" class="textbox"></span>
-
I understand only some of those words Yes, I guess a forced unique customer id would solve the issue as well as anything else, but seems kinda backwards, all I want to do is find all orders with the name "Smith" (in my case it's reference number but the principle is the same) the search bar makes a blow out window of all accounts with the name Smith. Does this not mean if they had an addtional address to their Aunt Jones they sent an order to, it would show? cause I can't replicate that. Also means that if I manually ordered in their "account" with it going to an alternative address it'd also not searchable as that doesn't automatically make an "alternative address" entry for them? If I manually enter an order that does not have an email address, it's not searchable. I dunno, the way Search by Name currently works is so finite, it's not very useful.
-
It's not that there is no info, it's more that it's not making new customer accounts I think. Some orders are have hyperlinks and some don't, I'm having a hard time figuring out why this occurs. Okay, I figured it out, it's because the email address is not entered or the one entered is already in use. Any of these grey linked orders appear to be not searchable, because they don't appear in the suggested results. All orders are manually entered, so there might not even be an email address given sometimes, these orders would never be searchable by customer name.
-
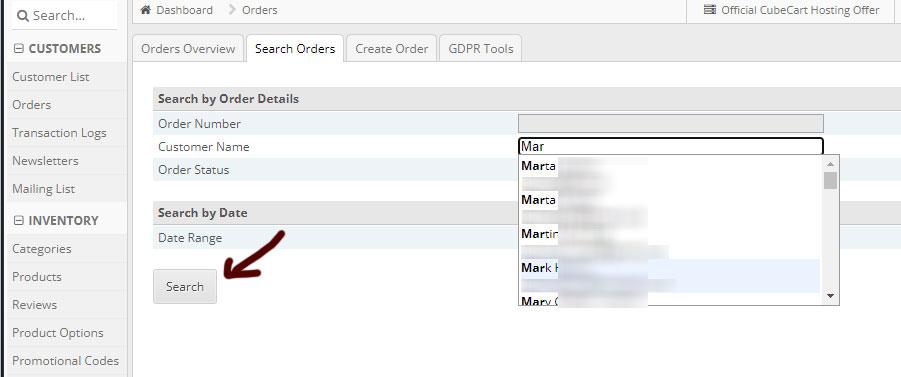
The Search Orders tab, in the Customer> Orders form. The fly out search wouldn't search the field at all as the job ID, I'm using on a per order basis. removing the parentheses still results in the same behaviour. Pressing that search button with anything in the above fields, returns no results/ reloads the page. For example searching the partial of a name, Mark, doesn't work. The Search will only complete if you click on one of the drop down names. I'd be fine with the drop down menu method, but it also doesn't seem to contain any orders that are manually entered without saving the customer (those orders are not hyperlinked). Partial searches DO work for Order Number.
-
It's probably my fault considering how I'm abusing Cubecart to do something it's not intended. But I'm currently using the Customer name field to hold a job ID. For Example instead of Firstname: John Surname: Smith I'm doing Firstname: John Smith Surname: (1008451567) This works great for my general needs, but the only flaw is that when I go to search, using (1008451567) it returns no results. Looking into it a bit further, if you search any partial of a name and hit search, it returns all orders. It'll only show properly if you click a suggested name
-

what is the best practice for urls after upgrading
Lastwolf replied to volteq's topic in General Discussion
The inbuilt tools do the bulk of the work for you. Afaik, best practice is to truncate as much as possible and remove any special characters, the inbuilt tool will do the latter you'd need to do the rest yourself. If you take the title of your product; Using the tool that'd be But you'd probably want to remove as much as possible extra information without reducing the actual information, just "hat" would be the purest seo but loses too much description so; Would the "best" seo result, least as far as I understand it. You need to rebuild your google search asap, submitting your site map and google shopping links to the new ones should fix that with a day or two, google crawls alot. Your internal links should dynamically update, as far as cubecart is concerned there is a lookup table against your item id and seo link, unless you've hard coded the links for some reason. -

automatically add tracking and shipping status?
Lastwolf replied to exibar's topic in General Discussion
I did request it as a feature a while back. Most couriers provide some form of tracking these days, all of them that I use do so manually adding the tracking numbers each day is very time consuming and I keep getting asked about it. In theory it shouldn't be that hard to do, it's a bit beyond my skill level, when I get a bit of free time in a month or so, I'll have a crack at it (on the test site as i'm 90% sure I'll nuke the store if I do it live, I have previous :D). -
I finished the switch from my old skin to a somewhat modified version of Dillion. https://www.kencospares.com I'm not 100% happy with it, didn't really understand why I was having issues, dillion is based on Bootstrap 3.3.7, which is a tad out of date. At some point I'll update it to use 4.6, the differences didn't seem like that big a deal. 5.3 seemed to utterly break the navbar, would take more work that I want to get into at anypoint never mind some mythical future.
-
mate, tell me about it, I spent 20 minutes today uploading content.product.php instead of element.product.call_to_action.php and getting mad that it wouldn't update.
-
Any changes to skin would be cached locally as well. so CTRL+F5'ing in your browser is usually sufficient, but just a clear Cache on the top right of the Admin pages is usually all that's needed to make skin changes appear.
-
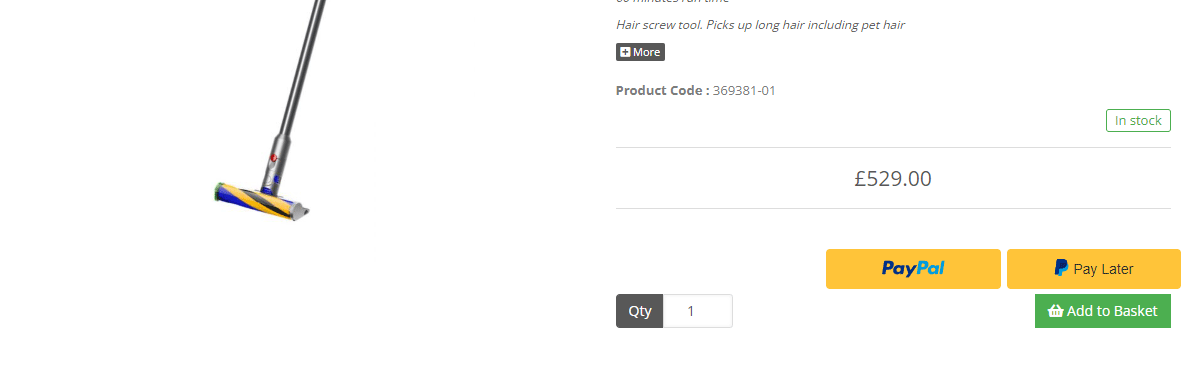
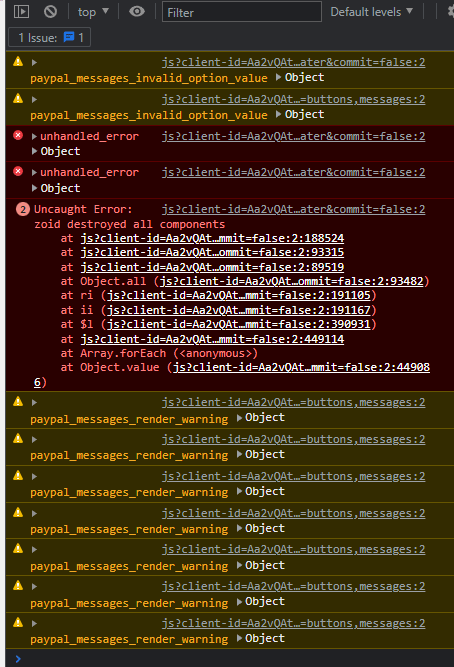
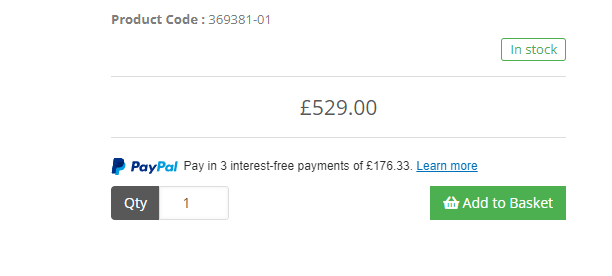
That makes the same issue load but without the need to modify the skin, the buttons appear for a second then disappear.