Search the Community
Showing results for tags 'enhancement'.
-
I'm trying to set up a coupon for free shipping, I went through the process saved it, but where does it appear or how would or could I use this on FB or my cubecart website. I'm telling ya, by the time I get my site setup you might be able to add me as a moderator to help other people someday. hehehe Thanks, Mike
- 6 replies
-
- enhancement
- question
-
(and 1 more)
Tagged with:
-
Hi Everyone, I wonder if there is a way for cubecart V6 to display more than one featured products on sidebar. Thank you all
-
- cubecart v6
- question
-
(and 1 more)
Tagged with:
-
I'm trying to see if there is a way to create a gift certificate. The store settings gives me the option to purchase one, but I want to be able to just create them myself as well. I've looked in the database with no real solution, seems like all it shows is the same thing as my public html folder does... Any ideas?
- 32 replies
-
- Question
- CubeCart v5
-
(and 1 more)
Tagged with:
-
I need to increase the width of the minimaliser skin, The template has 8 css sheets, some are a reference only, I can't seem to find anywhere to edit this detail as I would like to set it to full width. Does anyone know where this is hiding? thanks for your help
-
Hi, I have looked around the forum and want to change the $store url to my non store home page ie https:www.example.com.au/ instead of https:www.example.com.au/ store. I want to customer to be able to click on the LH icon and go to https:www.example.com.au/ leaving the house for the store home. I though it may have been box.navigation.php, but no. Also is it best to make a parameter like $STORE_HOME, if so how to do it.?
-
Hi I need to add $2.00 handling fee on orders under $25.00 does anyone know how or if there is a plugin to do that? Ray
-
Has anyone else tried to use their templates? You have to FTP or CPanel them in. IF they show up in the admin page they come up with Blank white screens. Most of them don't show in the admin page. Is the a maximum number of skins I can upload? What am I doing wrong.....
-
Recently, the forums had a conversation where the OP expressed frustration with the inability to get a CSV file (Export Catalogue) properly loaded into a spreadsheet. It seems the spreadsheet is honoring a line break character (EOL) that is part of a data field. This causes that part of the data in front of the EOL to be on one spreadsheet row, where everything after the EOL appears on the next spreadsheet row -- and additional rows for every additional EOL in the data. The solution is to have the product description editor (CKEditor, which is also used for other rich text entries) be configured to not embed EOLs for the sake of pretty-printing the HTML output. However, there are a few cases where having embedded EOLs is desired by the composing author. One such case is the HTML tag <pre>. Web browsers will honor spans of spaces and EOLs in the content within the <pre> block, and will show the text in a mono-spaced font. This allows for <table>-less tabular data without resorting to CSS. Normally, the editor outputs this: {EOL} <p>{EOL} This is product copy.</p>{EOL} {EOL} <p>{EOL} This is more product copy.</p>{EOL} {EOL} <p>{EOL} And even more product copy.</p>{EOL}Where {EOL} is the line ending characters that raise the problems with importing CSV data into spreadsheets. The following code snippet will configure CKEditor to not add all of those line endings for pretty-printing, resulting in: <p>This is product copy.</p><p>This is more product copy.</p><p>And even more product copy.</p>In admin, Manage Hooks, Code Snippets tab, click Add Snippet. Make these settings: Enabled: Checked Unique ID: minify_rte@cubecart Execution Order: 99 Description: Configures CKEditor to not pretty-print its output. Trigger: admin.body_js Version 1.0 Author: https://forums.cubecart.com/topic/50671-minify-product-descriptions-etc/ PHP Code: <?php $body_js[] = CC_STORE_URL.'/' .((!$GLOBALS['config']->isEmpty('config', 'adminFolder')) ? $GLOBALS['config']->get('config', 'adminFolder') : 'admin') .'/skins/' .((!$GLOBALS['config']->isEmpty('config', 'admin_skin')) ? $GLOBALS['config']->get('config', 'admin_skin') : 'default') .'/js/special_ckeditor_config.js'; ?>Then, create a new file: Path and Name: /admin/skins/default/js/special_ckeditor_config.js Contents: CKEDITOR.on('instanceReady', function( ev ) { var blockTags = ['div','h1','h2','h3','h4','h5','h6', 'p','pre','li','blockquote','ul','ol', 'table','thead','tbody','tfoot','td','th',]; for (var i = 0; i < blockTags.length; i++) { ev.editor.dataProcessor.writer.setRules( blockTags[i], { indent : false, breakBeforeOpen : false, breakAfterOpen : false, breakBeforeClose : false, breakAfterClose : false }); } });Take note: CKEditor will still include HTML_Entities in the output: ' for apostrophe " for quote < for < & for & etc.The Export Catalogue function does not clean that up.
-
I need to make the Tax Class a mandatory field when using the Add Product option in the Admin panel. Using CC V6.0.8, the drop down for the Tax Class, in the Pricing Tab of Add Product, shows "Please Select" as the default setting. If the administrator forgets to assign a tax class to the product, the product will still be created, but with a tax class value of 0. I am currently developing some sales reports for my client, which is when I noticed these errant products. My client sells a lot of books, which are zero rated for tax, hence I was the first to spot this. So what I need is a check on the product before it is created, and some sort of error message and/or warning when the tax class has not been sent. I guess that I could live with the products being created, simply with a warning message about the tax class at the top of the screen, but the best solution would be to prevent the product from being created until the tax class had been selected. If this has already been raised as a topic then apologies but I have done a fairly comprehensive search. If this needs a git request raised let me know. Any advice appreciated.
-
Would love to see a one page check out option. The current checkout for version 6 is a bit onerous with the multi-page process.
-
The FedEx module is currently very basic. I would like to have more options, for example, to be able to select a signature required/not required and add insurance. It would also be really nice to be able to have free shipping only on certain items.
-
I've added BSmither's rpis@cubecart600+ code snippet to ensure that only in-stock items show in the Featured Items box, as per http://forums.cubecart.com/topic/49346-changing-foundation-layout-need-help/#entry206383 but the box doesn't always display. I would say on average for every 3 clicks, it displays twice. 2 out of 3 ain't bad I know, but is there a code fix or snippet out there that ensures that the Featured Items box always displays? I find that the storefront looks a bit lop-sided without the Featured Items box. http://www.wymeruk.co.uk/Store/index.php CubeCart Version 6.0.5 Crosshatch skin PHP Version 5.4.40 MySQL Version 5.5.42-37.1-log
-
Hi I am developing a new skin on CC6 but the platform only seems to run on Jquery 1.7. Has anybody managed to run a higher version of JQuery? I have read that it is dependant on 1.7. Has anybody managed to upgrade?
-
I wanted a longer description which appears underneath the product title in the catalogue list view. In templates/content.category.php I found this around line 94 which appears to be the line which gives us the short description under the title in list view {$product.description_short|strip_tags:true}but I can't find where the value is specified to give the character length for the $product.description_short so instead I've changed the line of code to this: {$product.description|truncate:125:"…"|strip_tags:true}this does work but I wanted a] to be sure I've not done something that breaks coding elsewhere, which it doesn't seem to have done, and b] is there somewhere obvious I've missed where I can change or add a value to specify the .description_short length?
-
Hello All!!! I would like to make some changes on my homepage layout. I use Vector skin with Fusion framework. Is there anyway to do it. Thanks,
-
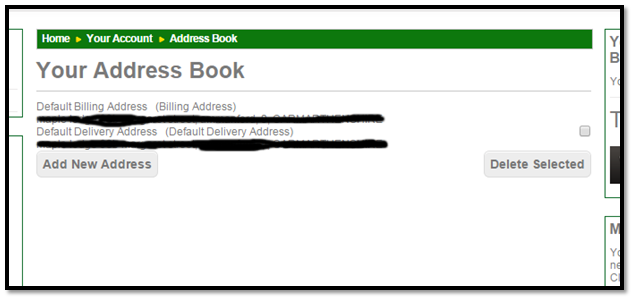
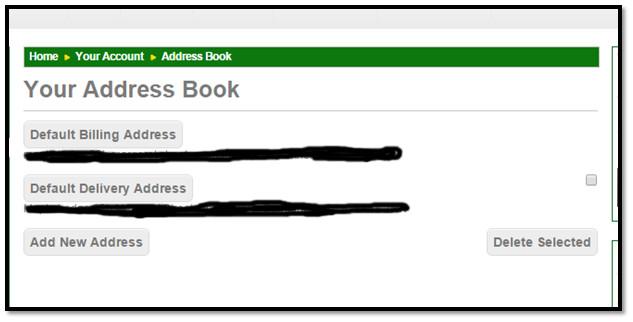
Just for information (and may be of use to future v6 upgraders....) The Address Book page in Cc v6 Crosshatch skin looks very basic (see AddressBook_before image), and it's not obvious how a customer should change their address details. A suggested improvement: in content.addressbook.php, at about line 5 change the "list" div: <div class="list"> {foreach from=$ADDRESSES item=address} <div class="address"> {if !$address.billing}<span style="float: right;"><input type="checkbox" name="delete[]" value="{$address.address_id}"/></span>{/if} <p> <a href="{$STORE_URL}/index.php?_a=addressbook&action=edit&address_id={$address.address_id}" class="txtDefault">{$address.description}</a> {$address.billing} {$address.default}<br/> {$address.line1} {$address.line2}, {$address.town}, {$address.state}, {$address.postcode} </p> </div>to look like this: <div class="list"> {foreach from=$ADDRESSES item=address} <div class="address"> {if !$address.billing}<span style="float: right;"><input type="checkbox" name="delete[]" value="{$address.address_id}"/></span>{/if} <p> <a href="{$STORE_URL}/index.php?_a=addressbook&action=edit&address_id={$address.address_id}" class="button_submit">{$address.description}</a> {$address.billing} {$address.default}<br/> {$address.line1} {$address.line2}, {$address.town}, {$address.state}, {$address.postcode} </p> </div><br /> ... in other words, changing class="txtDefault" to class="button_submit", removing the {$address.billing} {$address.default} text and adding a <br /> at the end of the "address" div, gives you this (see Addressbook_after image).
-
I guess it should be something simple I am missing but I do not see option to add custom fields(additional fields) in Products & category fields? For example I need to add a Field called "Pressing instructions" on iPad covers we are selling so want to add a field in admin to enter same for categories? I can probabbly add a field in database table and add some code to admin files to achieve that but was wondering if it already exists or any third party module ? Many Thanks, Ranika
- 6 replies
-
- CubeCart v6
- Enhancement
-
(and 2 more)
Tagged with:
-
Does anybody know how to add thumbnail images to the Popular Products box in CCV6? I'm using the crosshatch skin with a few css tweaks but pretty much straight out of the box. This is my source for crosshatch/templates/box.popular.php: <div class="box"> <h3>{$LANG.catalogue.title_popular}</h3> <ol> {foreach from=$POPULAR item=product} <p class="image"> <a href="{$product.url}" title="{$product.name}"> <img src="{$product.image_small}"/> </a> </p> <li><a href="{$product.url}" title="{$product.name}">{$product.name}</a></li> {/foreach} </ol> </div> the "{$product.image_small}" placeholder is not working. I tried "{$product.image}" as well but same result. {$product.url} and {$product.name} work fine so I'm guessing that there's somewhere where I've got to get Smarty to load the $product.image placeholder. I'm a newbie to Smarty so any help would be appreciated. Here's my development CC Store:
-
Please test: In the admin skin template settings.index.php, near line 369: Find: <div><label for="email_smtp_user">{$LANG.settings.smtp_user}</label><span><input name="config[email_smtp_user]" id="email_smtp_user" type="text" class="textbox" value="{$CONFIG.email_smtp_user}" autocomplete="off"></span></div> <div><label for="email_smtp_password">{$LANG.settings.smtp_pass}</label><span><input name="config[email_smtp_password]" id="email_smtp_password" type="password" class="textbox" value="{$CONFIG.email_smtp_password}" autocomplete="off"></span></div> Add after: <div><label for="smtp_test_url"><span style="color:red;font-weight:bold;">Save First, then</span> Launch Email Test</label><span> <button type="button" id="smtp_test_url" onclick="$.colorbox({ href:'{$STORE_URL}/{$SKIN_VARS.admin_file}?_g=xml&type=email&q={$CONFIG.email_smtp_password}&function=test' })">Test</button> </span></div> In admin, Manage Hooks, Code Snippets tab, Add Snippet: Enabled: Checked Unique ID: test_email@cubecart (<== max 32 chars) Execution Order: 1 Description: After saving email settings, makes a test email. Trigger: class.ajax.load Version: 1.0 Author: https://forums.cubecart.com/topic/49495-testing-the-stores-email-settings/ PHP Code: <?php if (CC_IN_ADMIN && isset($_GET['type']) && $_GET['type'] == 'email' && isset($_GET['function']) && $_GET['function'] == 'test') { $pass = ($_GET['q']) ? $_GET['q'] : ''; @ob_start(); $test_mailer = Mailer::getInstance(); $test_mailer->SMTPDebug = 2; $test_mailer->Debugoutput = "html"; $test_mailer->ClearAddresses(); $test_mailer->Password = $pass; $test_mailer->AddAddress($GLOBALS['config']->get('config', 'email_address')); $test_mailer->Subject = "Testing CubeCart"; $test_mailer->Body = "Testing from CubeCart v".CC_VERSION." at ".CC_STORE_URL; $test_mailer->AltBody = "Testing from CubeCart v".CC_VERSION." at ".CC_STORE_URL; // Send email $email_test_send_result = $test_mailer->Send(); $email_test_results = @ob_get_contents();@ob_end_clean(); if(!empty($email_test_results)) { $email_test_results_data = array ( 'request_url' => 'mailto:'.$GLOBALS['config']->get('config', 'email_address'), 'request' => 'Subject: Testing CubeCart', 'result' => $email_test_results, 'error' => ($email_test_send_result) ? null : "Mailer Failed" , ); $GLOBALS['db']->insert('CubeCart_request_log', $email_test_results_data); $json = $email_test_results; } else { $json = "Test failed to execute."; } } This will give you the dialog the Mailer has with whatever you have set as the means and server to accept emails from your store. A copy of the dialog is saved in admin, Request Log. The above needs testing! My development environment is not the same as a production environment.
- 1 reply
-
- Enhancement
- CubeCart v5
-
(and 1 more)
Tagged with:
-
I'd like to request the addition of Propay to the current list of Integrated Credit Card Gateways. This company has been around for years and is used by Artfire and other online ecommerce sites. Etsy members get a discount on their low yearly rate. Their fees are about the same as PayPal. They have lots of ways to process orders - USB card readers, Phones, online, etc. I've had an account with them for about 4 years. Very reliable.
- 1 reply
-
- CubeCart v5
- CubeCart v6
-
(and 1 more)
Tagged with:
-
Does anyone know if CubeCart or anyone else has a tax module that will support County taxes? Or taxes by zipcode?
- 4 replies
-
- CubeCart v5
- Question
-
(and 1 more)
Tagged with:
-
Working on the project where an AJAX query is made to CubeCart. I'm not skilled enough to figure out the jQuery. Here's what I have so far. Do not assume any of it is syntactically correct:: if ($('div#stock_level_check').exists()) { // A place to put ajax return? This skin modified! var indicator = $('form.addForm input[name="check_stock"]'); // a new button on the form var selectors = $('form.addForm label.return select'); // collection of option selectors selectors.each(function() { // check if any selector is not selected and if so... if($(this).option.value == '') do not do ajax; var ois = selectors.serialize(); // otherwise, contains assign_ids $.ajax({ url: action + '_g=rm&type=plugins&module=ajaxoptions&cmd=call', type: 'POST', cache: false, data: ois, complete: function(returned) { if (returned.responseText) { // stock level indicator.val().replaceWith(returned.responseText); // for button[name="check_stock"] replace class="button_white" with "button_green" } else { // out of stock or no stock indicator.val().replaceWith("Sorry"); // for button[name="check_stock"] replace class="button_white" with "button_red" } } }); }); };
-
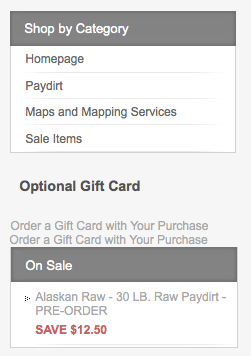
Well, when I installed CC5 and used the skins with CC5 I had no issues with this. Now I am using a different skin, and I want to be able to have some very simple boxes added to the side bar. I have read a couple of posts based on how to create boxes, but for some reason I can't get it to work. When I add straight HTML to the main.php file I do not get the formatting for the box. So basically, I need help. My boxes will not contain anything specific to the site functions. The box will be visible to everyone, and it will be static, no dynamic functioning to it at all. But I want to be able to add more than one box so I am trying to create a simple template. The box creating method I was trying to do is at this link: '?do=embed' frameborder='0' data-embedContent>>(bsmither's post) Upon trying this it crashed my site so I was unsuccessful. Can someone explain what I need to do? There is an attachment picture. When I add HTML the html is obviously seen (This was for demo purposes). I am trying to get it to look like the other boxes, title in grey and content. I want it to look like "On Sale" or "Shop by Category" just with my content inside.
- 3 replies
-
- CubeCart v5
- Enhancement
-
(and 3 more)
Tagged with:
-
Have been asking for a lot of help recently with various issues - now time to give something back!! On my old Cubecart 4 store, I got push notifications to my phone by signing up with Pushover (for literally a couple of quid) and then doing a bcc on the order processing e-mail to a special pushover e-mail address. For my new Cubecart 5 store I have a slightly more elegant solution which sends order values to my phone. I added this code to class/order.class.php around line 250 (after the order confirmation e-mail has been sent to customer): //CHRIS EDIT - Pushover notifications curl_setopt_array($ch = curl_init(), array( CURLOPT_URL => "https://api.pushover.net/1/messages.json", CURLOPT_POSTFIELDS => array( "token" => "YOURPUSHOVERTOKEN", "user" => "YOURPUSHOVERUSERID", "message" => "Order: ".$this->_order_summary['total'].". Customer: ".$this->_order_summary['last_name'].". Postcode: ".$this->_order_summary['postcode_d'], ), CURLOPT_SAFE_UPLOAD => true, )); curl_exec($ch); curl_close($ch); //END CHRIS EDIT .. and it worked first time! Cheers, Chris